Hotwire UX Documentation
Documentation & Presentation Standards - Sr Product Designer - 2019
Problem
As we (Hotwire) started using Wake.com as a means to document our design process and present designs to our leadership team, we noticed the slight differences in the way each designer organized and displayed their process and designs. This made it difficult to tell a consistent story for each design project. As a design team we need UX process guidelines and documentation/presentation standards to bring more consistency to the way we organize, document, and present our work.
Hypothesis
By creating a cohesive documentation system, we’ll streamline the documentation process, unify our presentation order/structure, and present our work to others in a consistent and organized manner.
Success metrics
Reduce design story cycle time
Design Process Standards
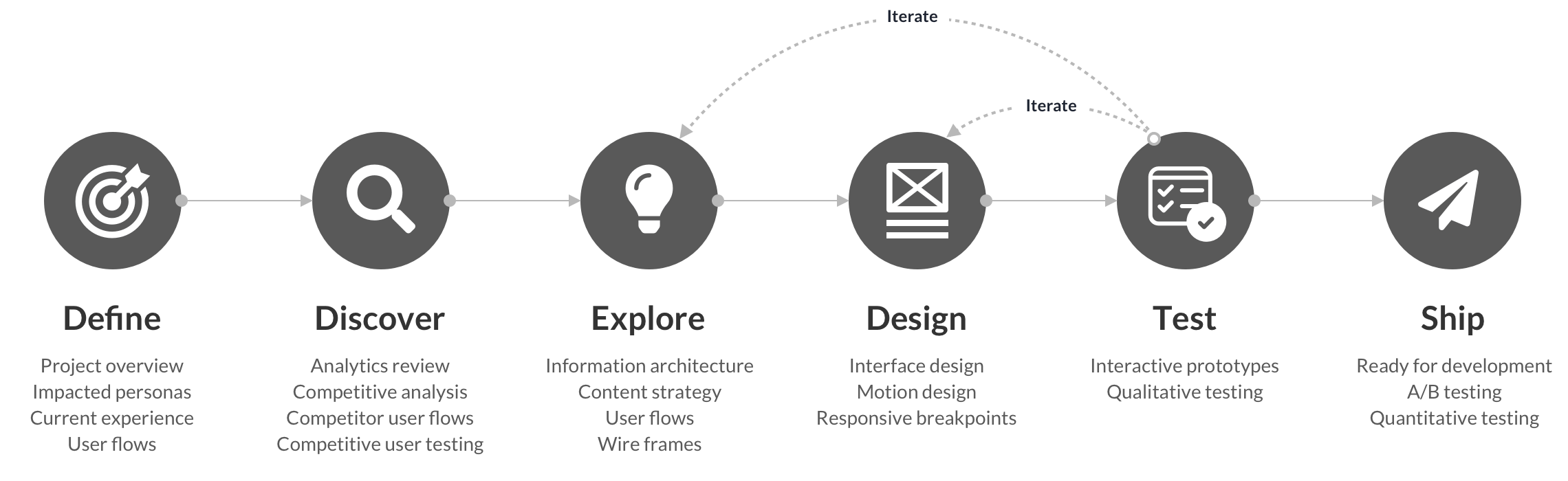
The first step in building consistent documents and presentations was to outline and standardize our team’s design process.

Sketch Library
In order to simplify the documentation process, I created a Sketch Library with templated slides for each step of the design process.

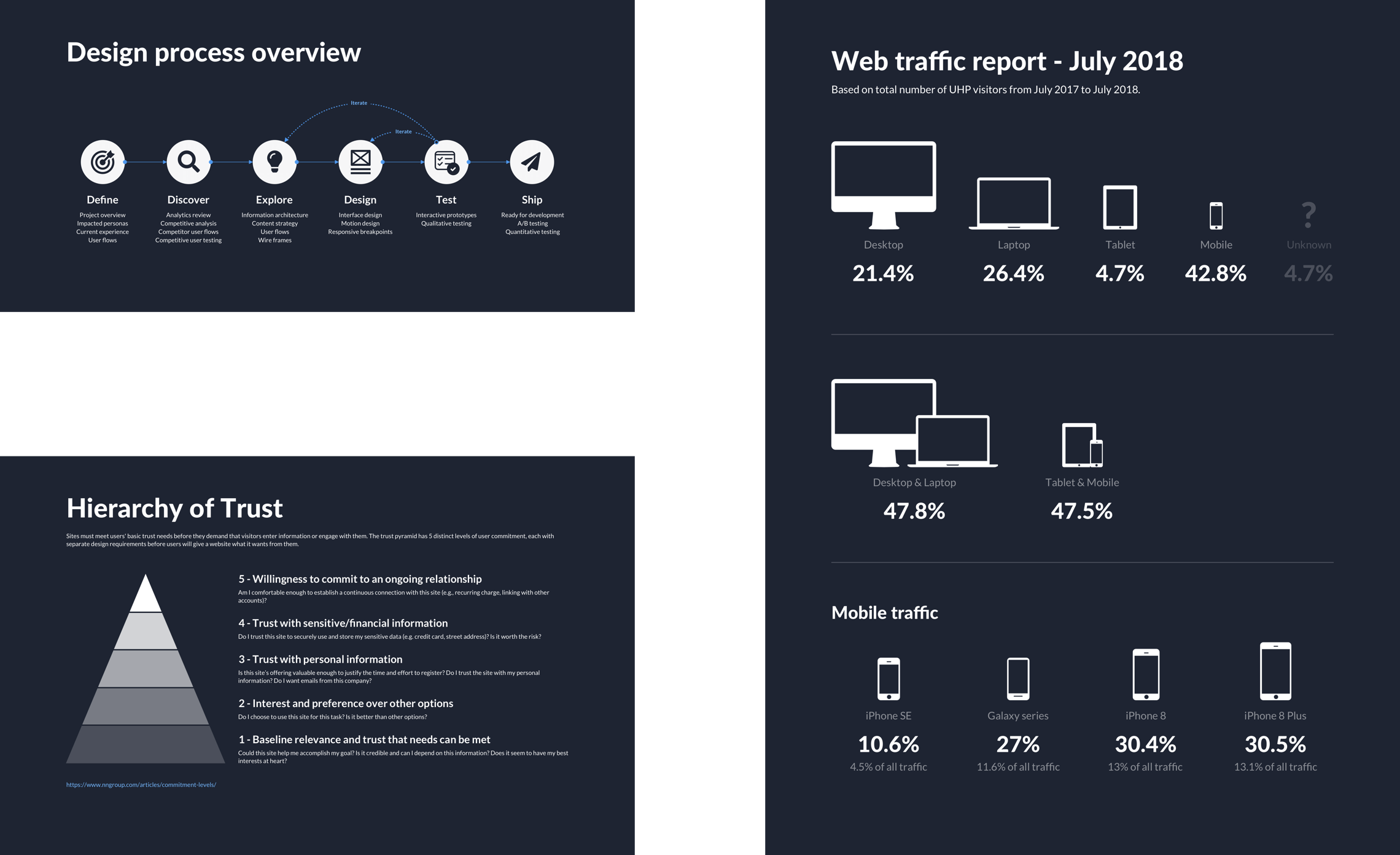
Reference Slides
Within the library, I included a set of slides to be used as references when working through design projects. This included the overview of our design process, the Hierarchy of Trust diagram, our web traffic report, company and product ORKs, etc.

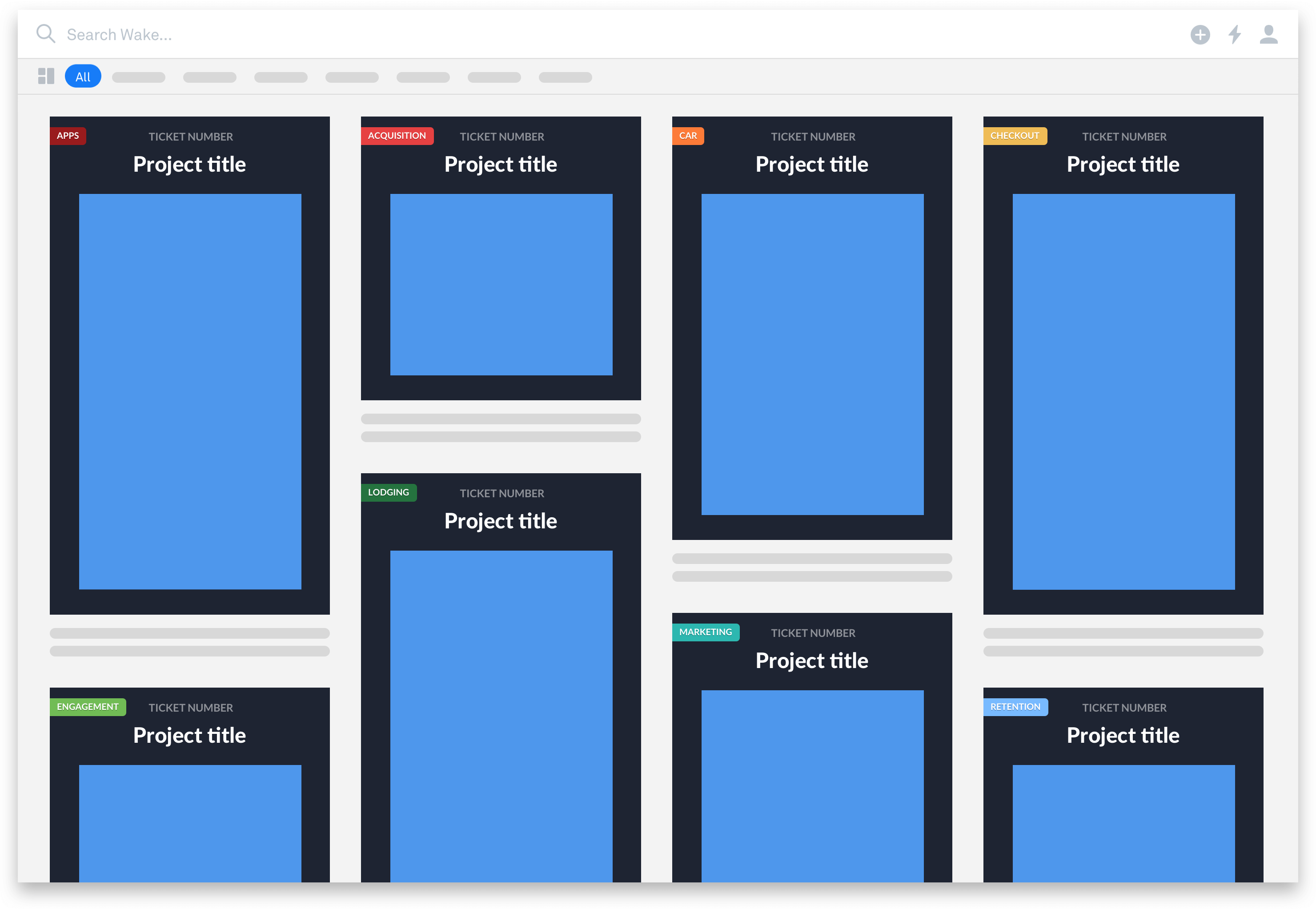
Project Thumbnail – Wake cover
The first slide of each Wake set is the designated “Cover” image. In order to keep the covers consistent, I standardized the background color, project title, and ticket number. But in order to differentiate between each team’s projects, I created a set of team badges with unique colors to identify each team.

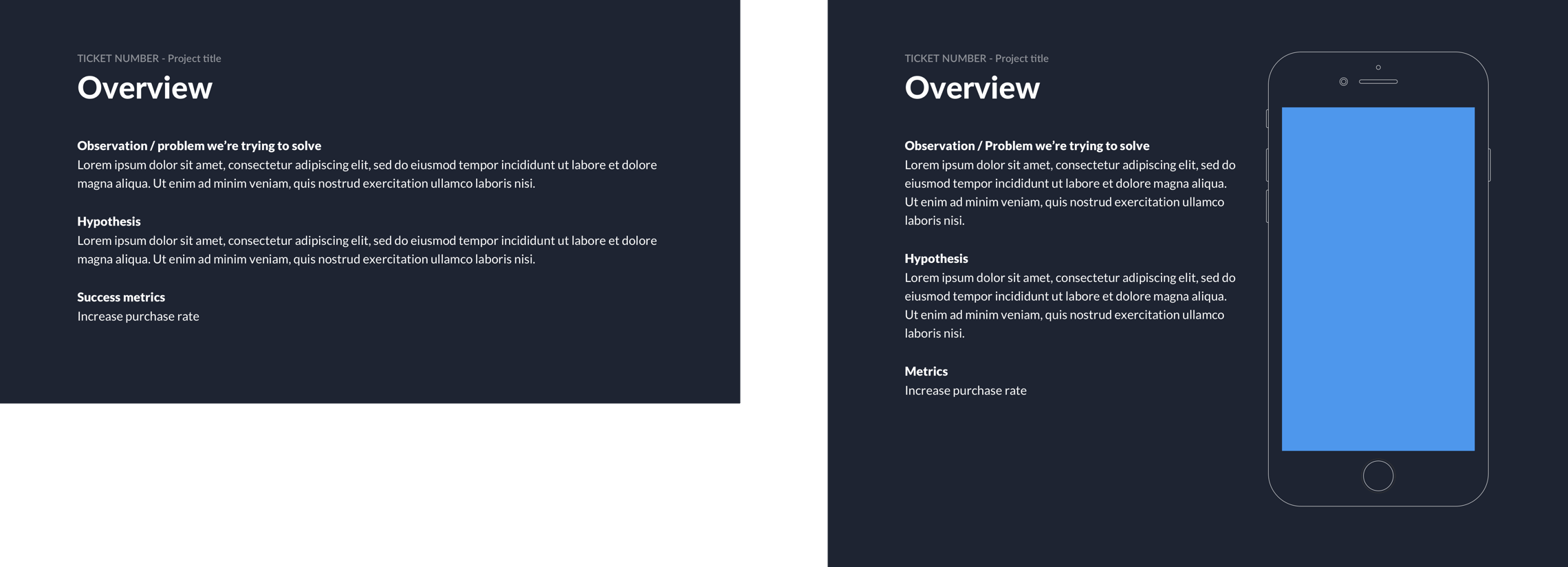
Project Overview
One key slide we wanted to standardize was the project overview. I broke the overview into three sections, the observation / problem we’re trying to solve, the hypothesis, and the key success metric.

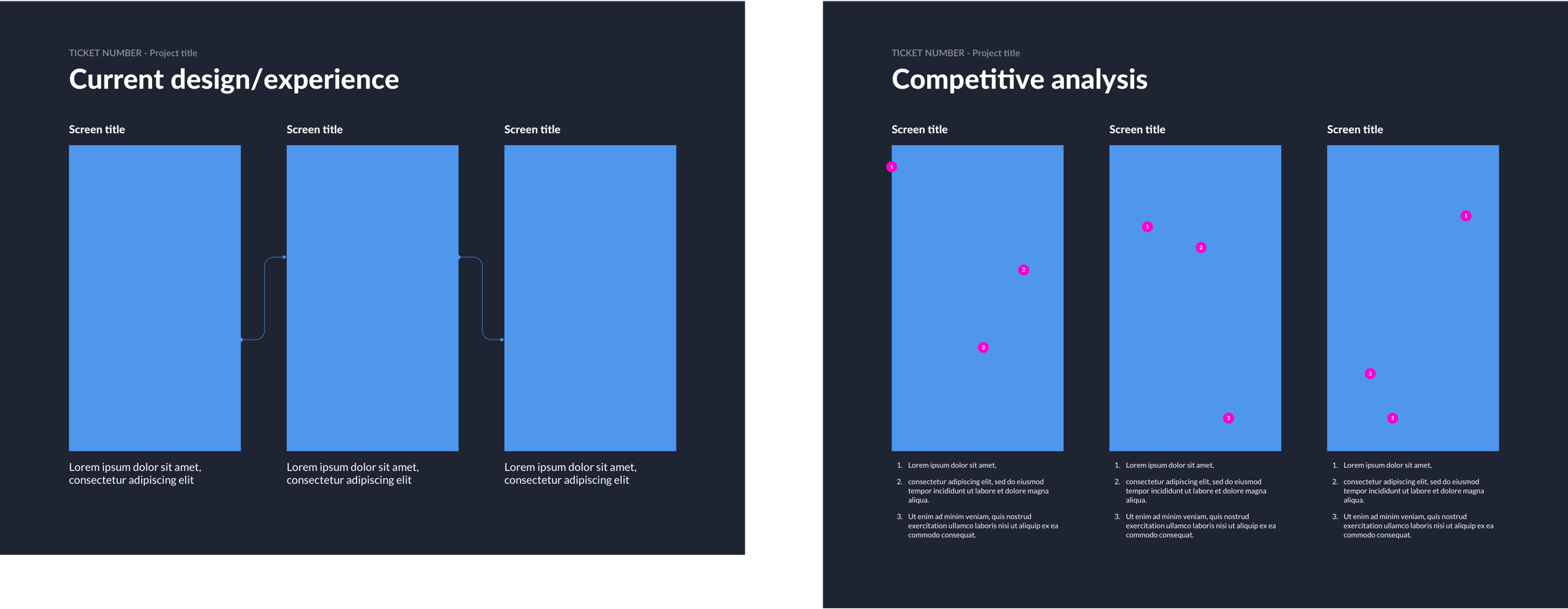
Current Designs and Teardowns
Each test-and-learn project leads with the current designs or experience. This could include a single screenshot or a user flow depending on the complexity of the existing interaction. After identifying our current designs and experience we analyze the competitive landscape and perform teardowns. This helps us identify areas of improvement as well as industry standards.

The Ideation Stage
This stage may consist of many different screens as different designs and approaches are explored. We try to limit the number of explorations we include in our final documentation in order to not add confusion as to what the final designs are.
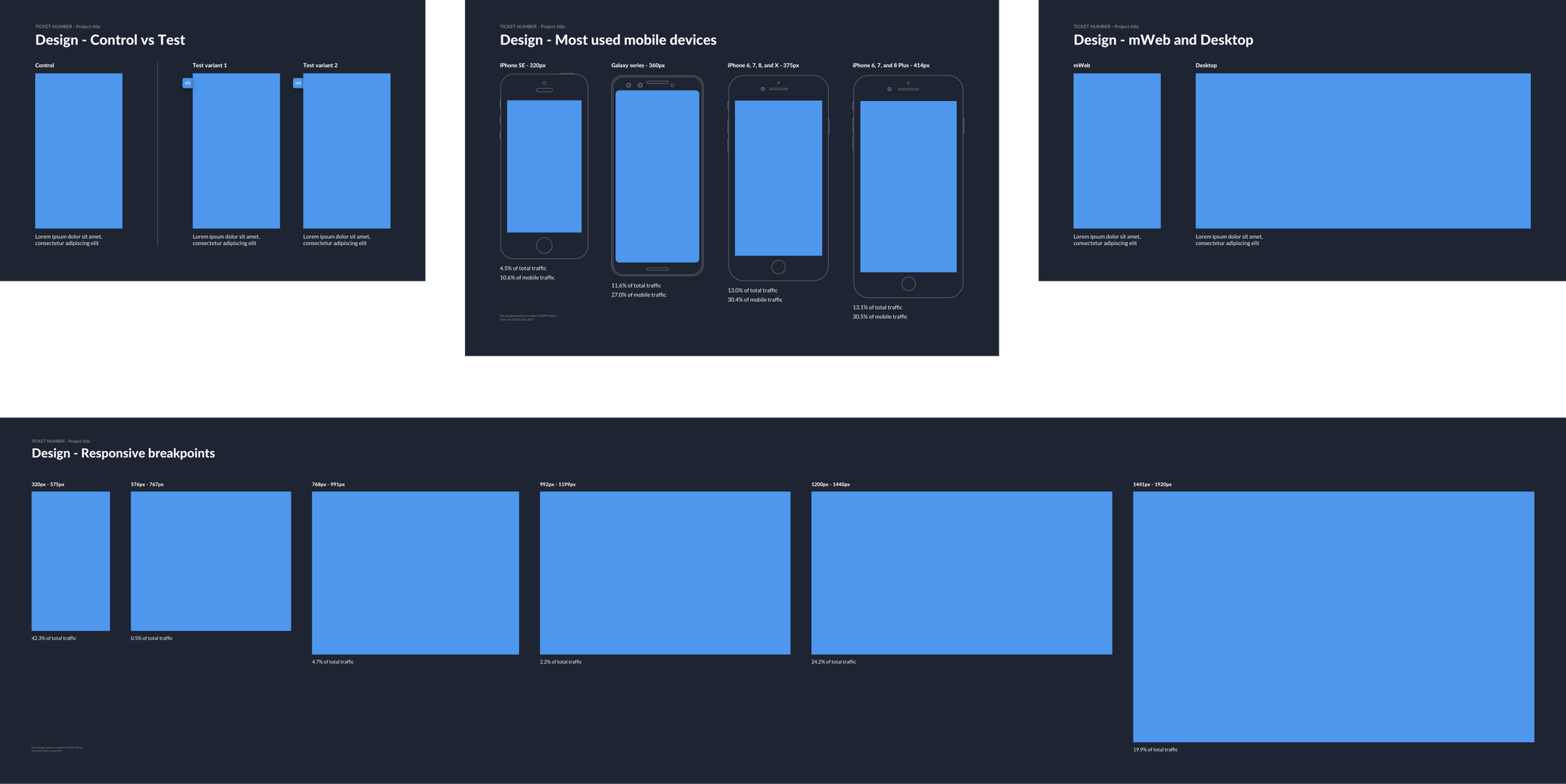
Final designs
Once a final design or a set of test variants have been decided on, we have a number of ways to present the designs. Control vs test, most used mobile devices, mobile and desktop designs, all breakpoint designs, etc.

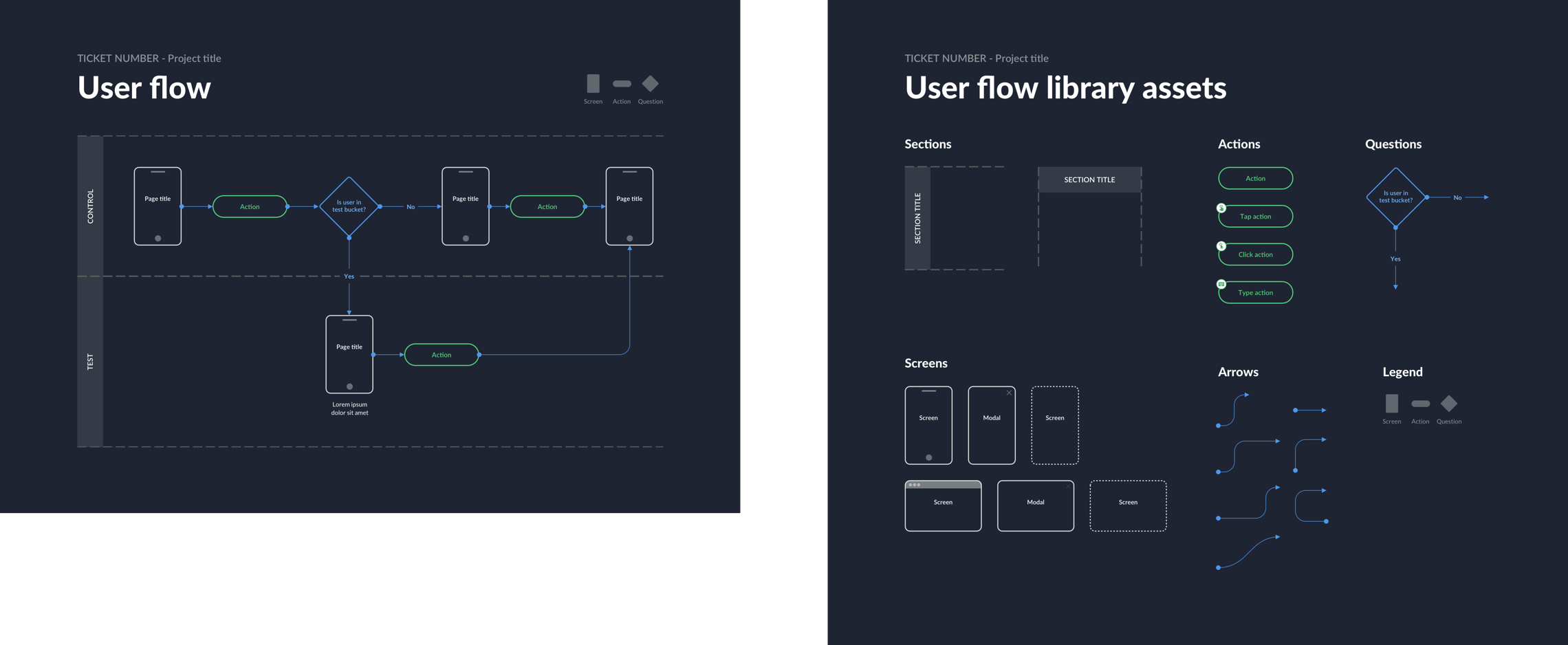
User Flows
Often times an interaction is most easily understood as a simple user flow. I created a set of user flow specific library symbols to be used in our presentations.

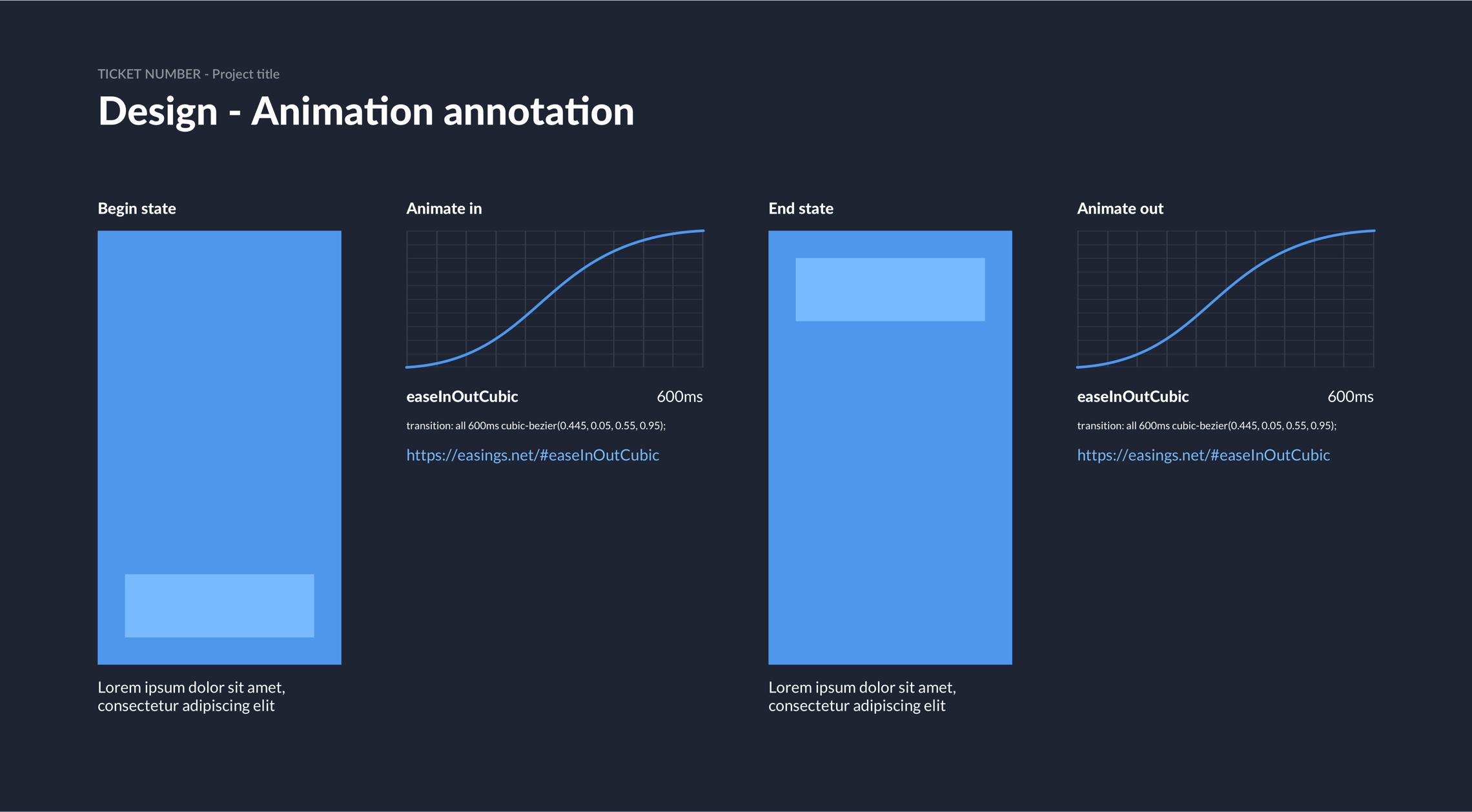
Animation Annotations
Animation annotations allow us to