Omni Rentals
Product Design Lead – 2019
Product Design Lead – 2019
Omni is a digital marketplace of rentable goods in select metropolitan cities; San Francisco, Portland, Los Angeles, and New York. We believe in experiences over things, access over ownership, and Living Lighter rather than being weighed down by our possessions. We also believe in helping businesses with everything they need to manage, grow, and protect rentals.
Although my time with Omni was short, I had the privilege of creating and leading the design vision for Omni’s global design system, and designing a business facing (supply side) product from the ground up; Omni Lite Platform.
* Some UI in this prototype may slightly differ from final designs below
My role: I created, maintained, and grew Omni’s global design system in order to maintain consistency between product design, engineering, branding, and marketing. I worked closely with the design team and front-end engineering team to align on global components and UX/UI patterns.
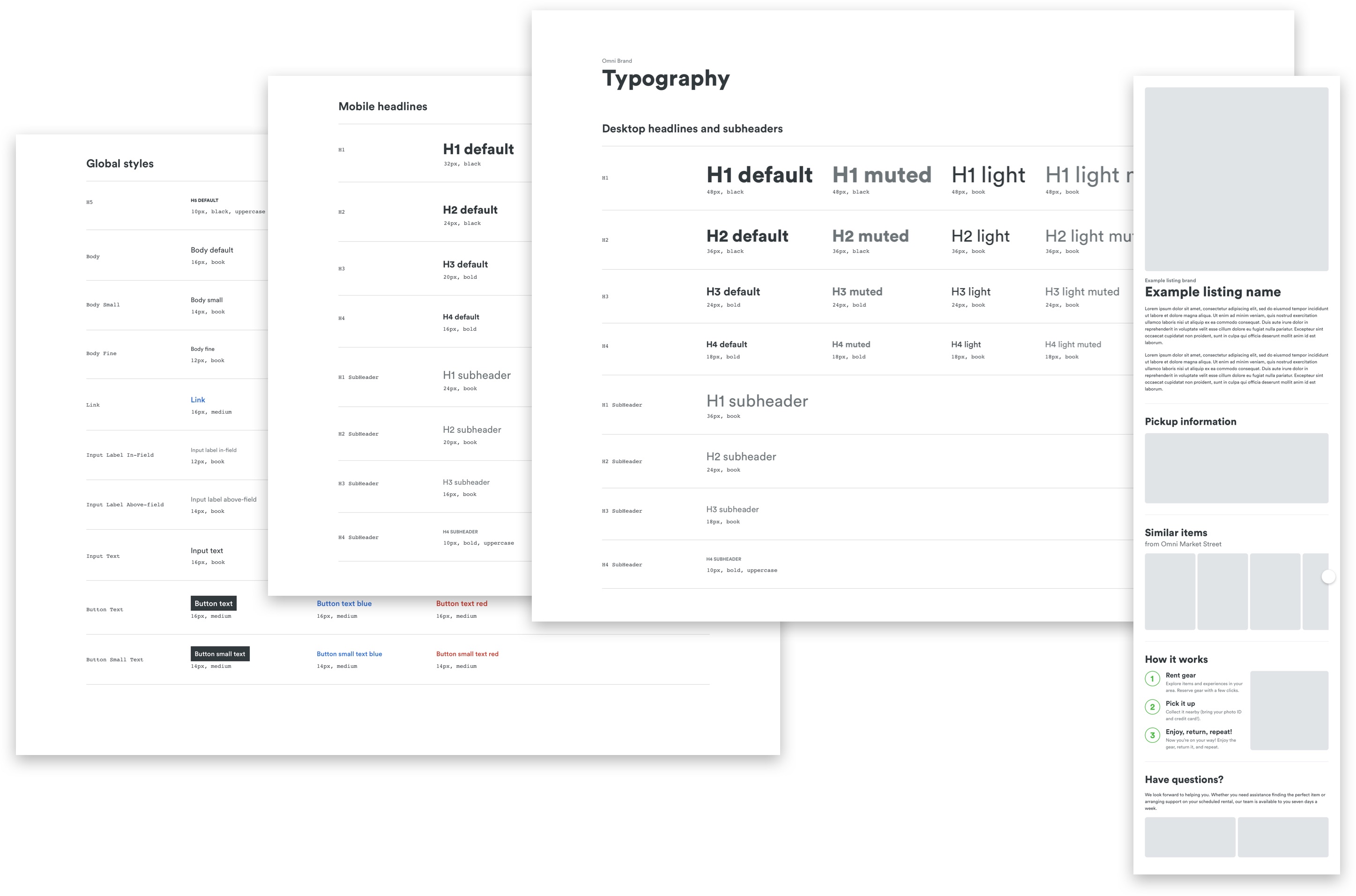
Typography is one of the foundational components of a solid design system as it needs to work harmoniously with other elements such as icons and UI controls. I created a set of typography CSS classes which included contrast-compliant colors, line-heights in 4px increments, and responsive sizing for mobile optimization. In the process, I also implemented a 4px increment grid system and created element spacing guidelines.


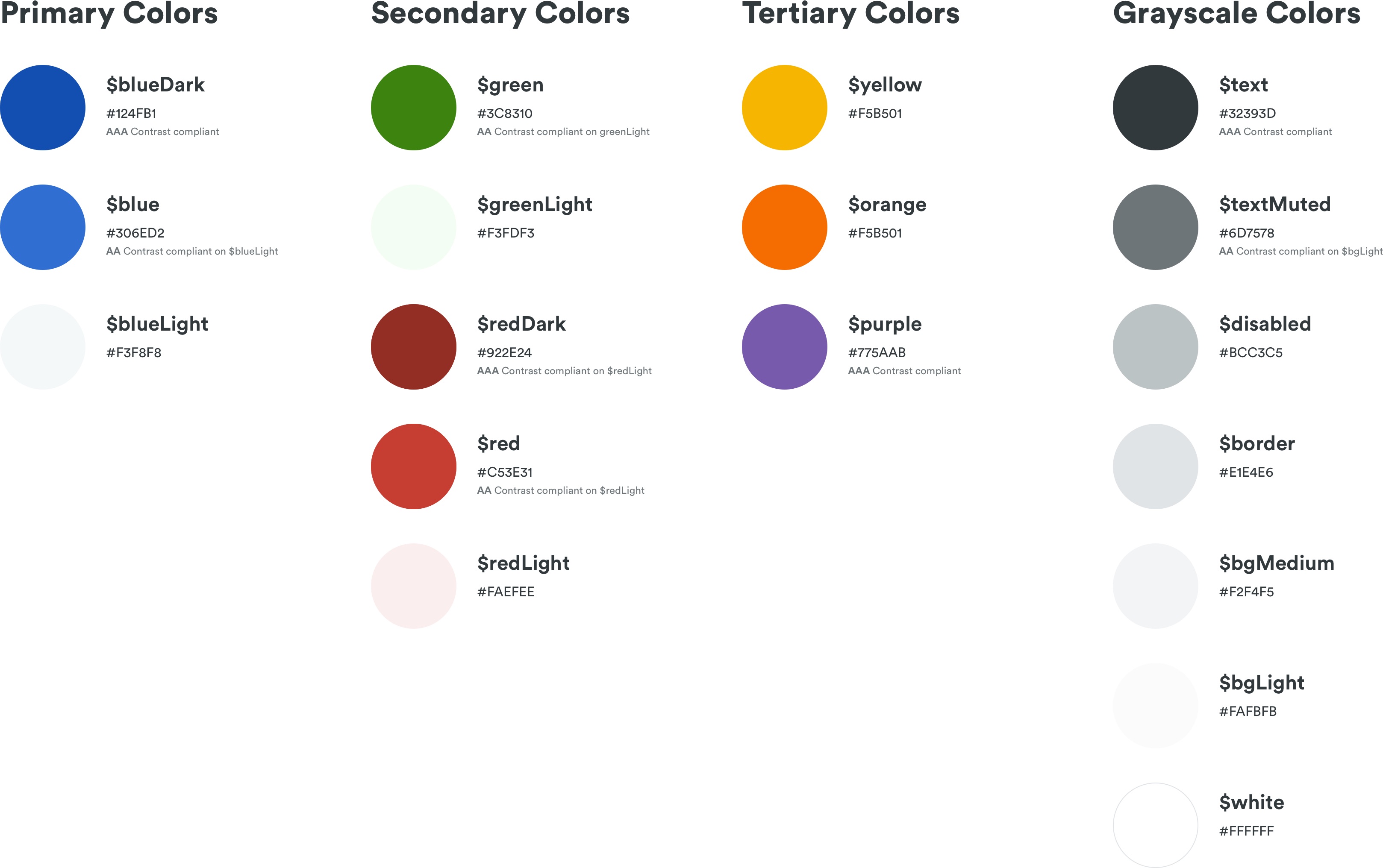
I created a set of complimentary, modern colors to be use in our product’s UI, and assured that any colors being used for text were WCAG (Web Content Accessibility Guidelines) contrast-compliant, even when placed on the lightest shades of their corresponding color sets.
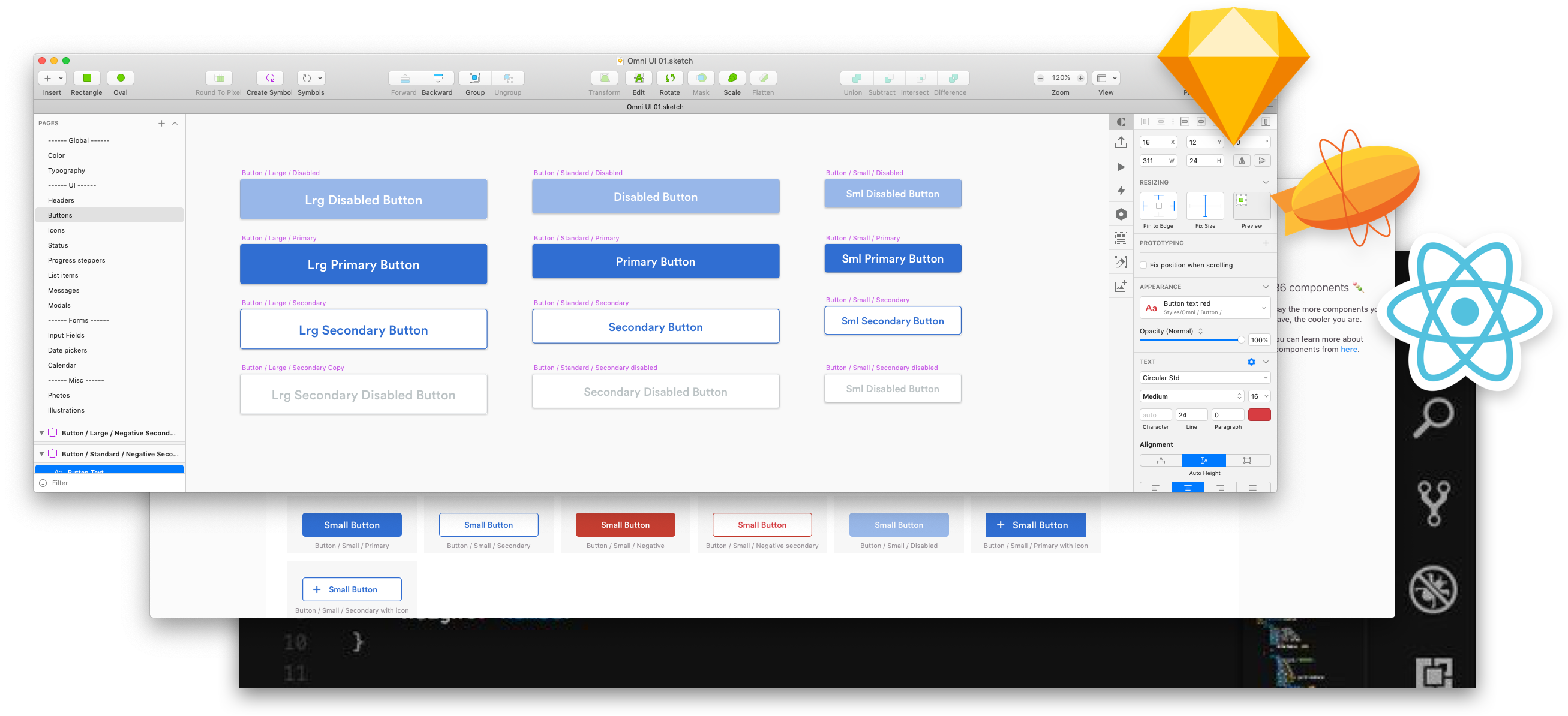
Using Sketch symbols libraries and Zeplin’s Styleguide feature, I created and maintained a universal set of reusable components that were shared between product & brand designers (Sketch symbols library), and the front-end engineering team (React components).

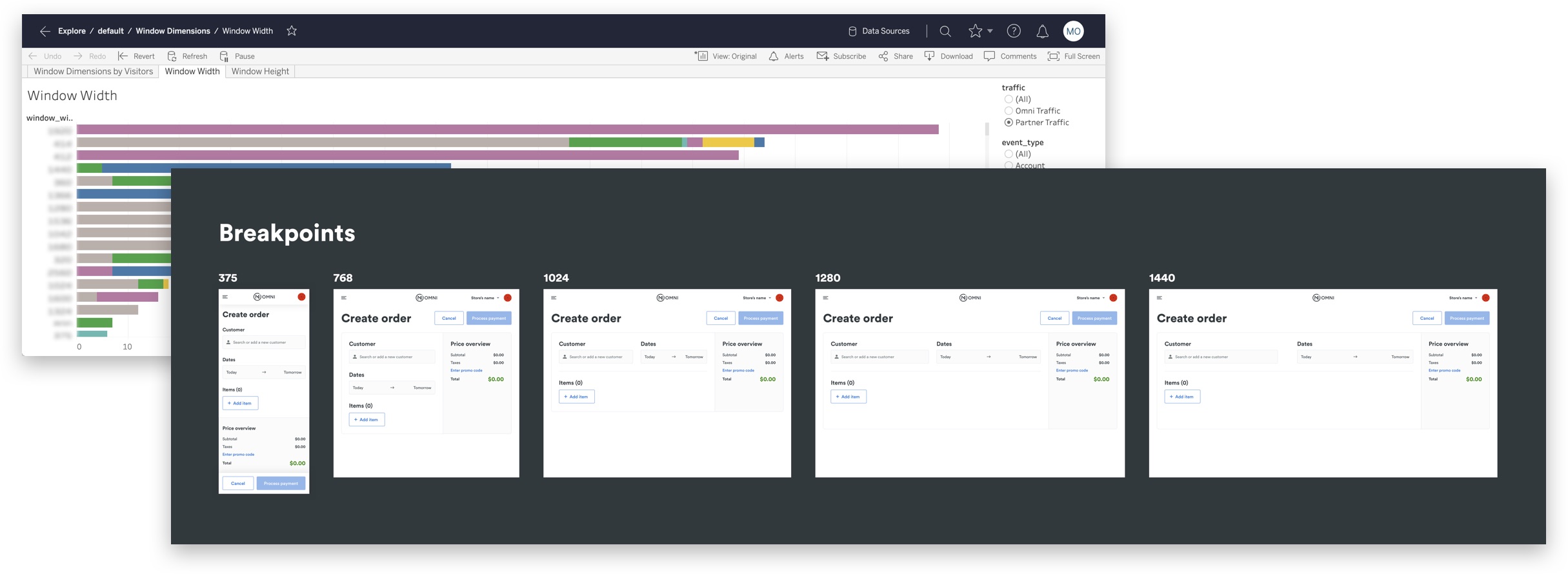
Worked closely with our data analyst to establish a responsive breakpoint system based on our user’s most commonly used screen resolutions.

Worked with an incredibly talented freelance illustrator (my daughter 😉) in creating an Omni brand illustration library.

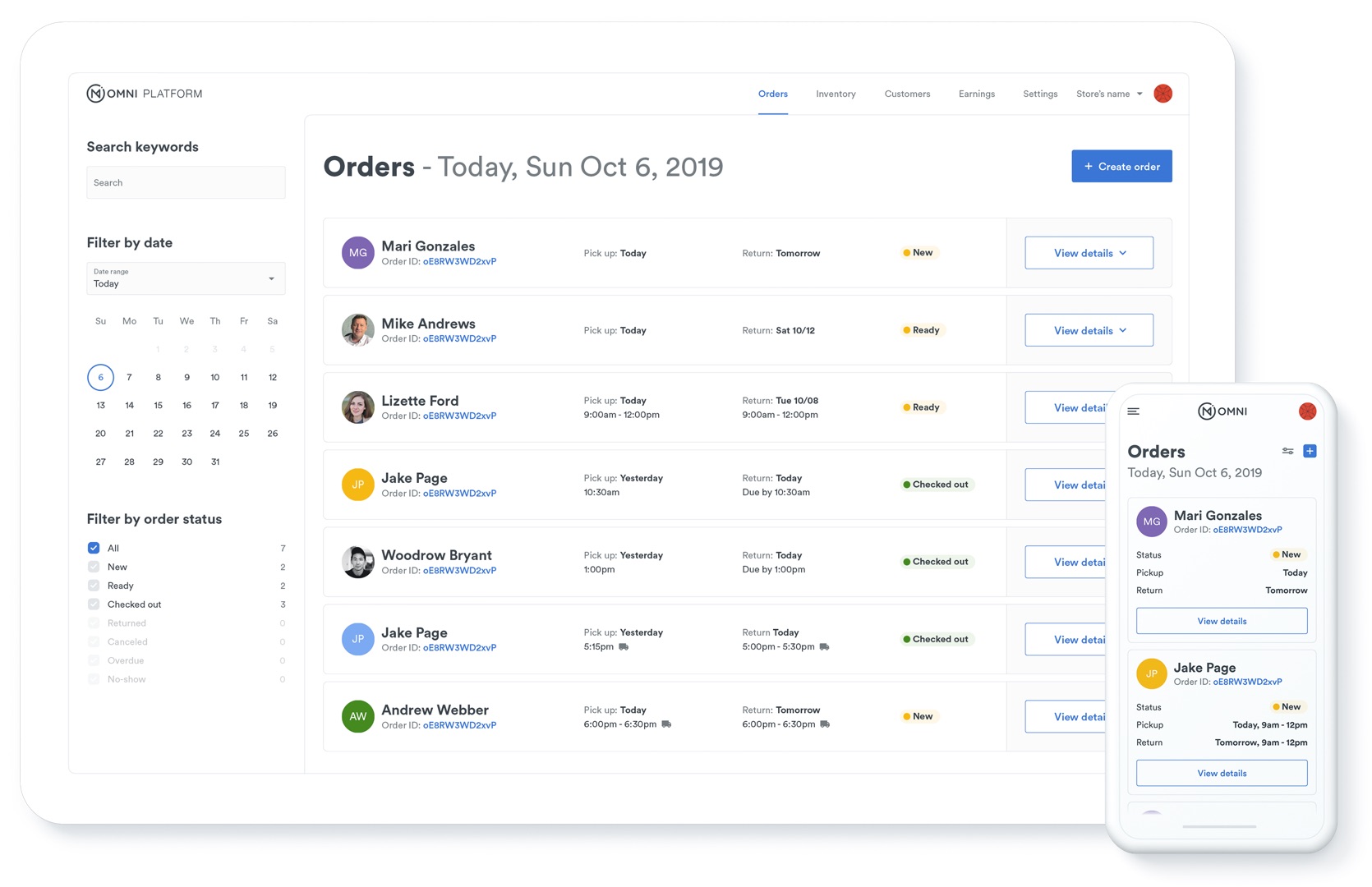
My role: I led the end-to-end product design vision for our updated full-feature business-facing product, the Omni Lite Platform.
“Omni Lite” is the basic tier of our business facing product, the Omni Platform. The set of core features included with Omni Lite are fundamental in helping businesses with everything they need to manage, grow, and protect their rental equipment.
We took all of our learnings from customers using our existing Platform product and prioritized a set of features to address existing pain points. From overdue returns to Stripe terminal payment transactions, we aimed to address user needs as well as close the gap between us and our competitor’s core features.
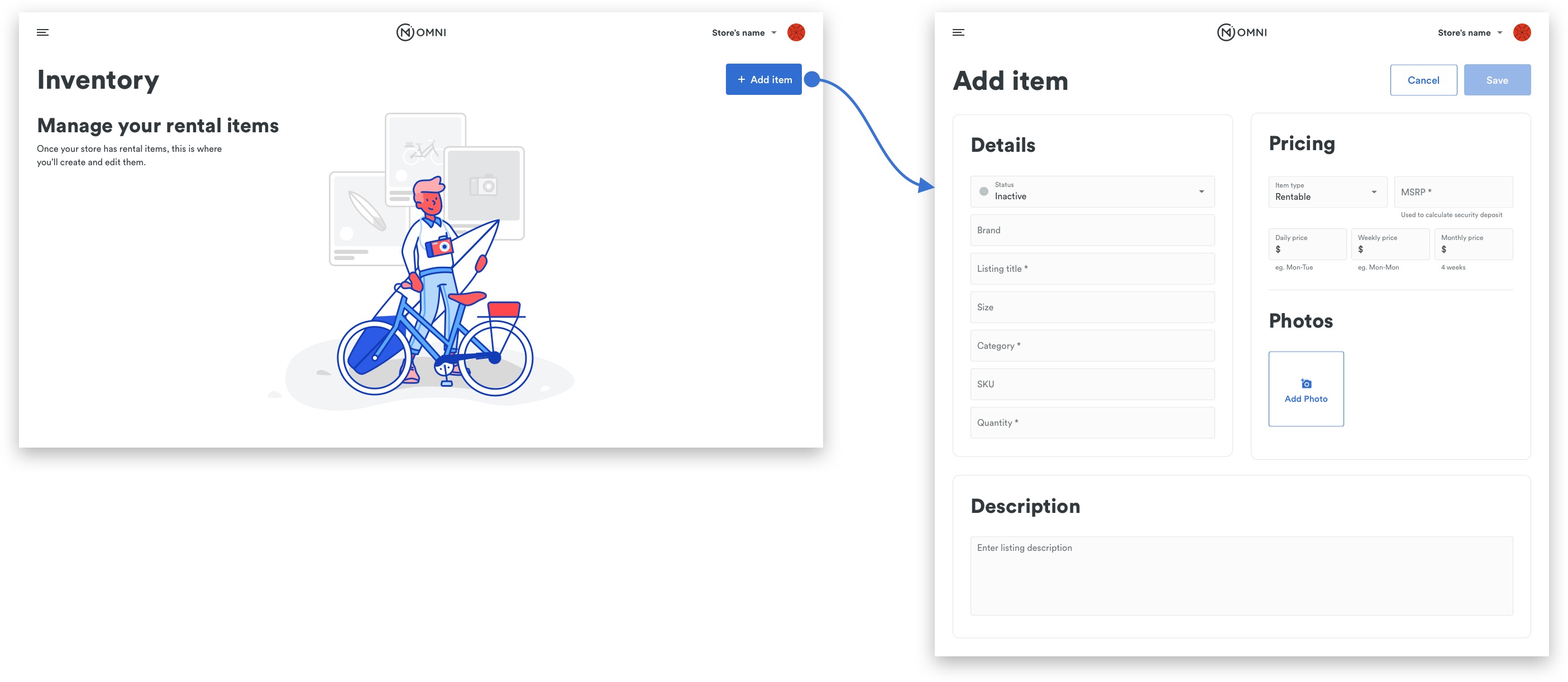
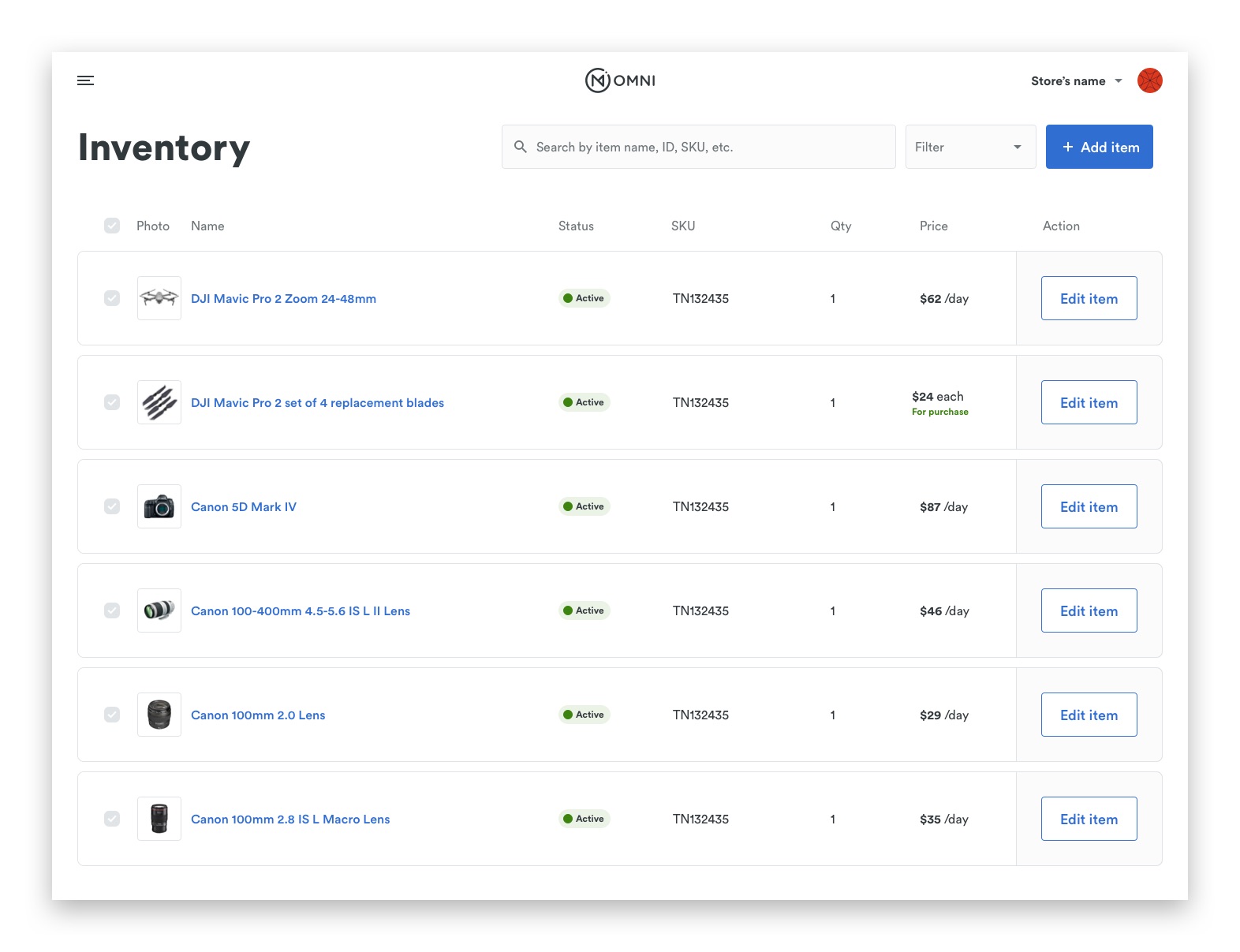
Omni Lite Platform users can add rentable as well as purchasable items to their inventory.


From your “Inventory” page you can add new items, edit, or delete existing items.
My role: I facilitated user interviews, shadowed users in the field, performed usability tests, and iterated on designs to maintain focus on usability.
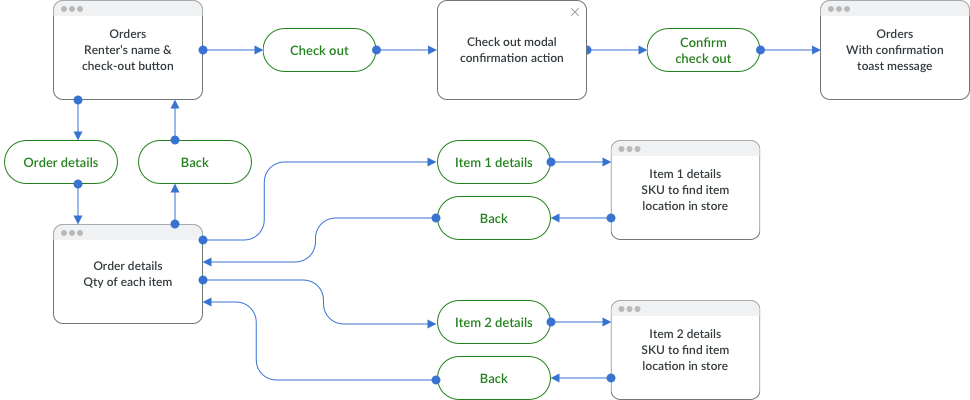
Upon joining the Omni team I dove deep into our existing product experience, interviewing users, mapping out detailed user flow diagrams, and beginning to identifying pain points and areas of improvement.
In an effort to gain a better understanding of store clerk’s check out and check in processes, I performed 3 in-depth interviews with current Omni Platform users. What did they like about the existing product? But more importantly, what was causing friction in their current workflows?
The interviews consisted of asking the clerks to walk me through their check out/in process step by step, click by click, in as much detail as possible. How do they scan the Orders page to find the order they’re looking for? How do they verify customer’s ID? How do they verify each item being rented out? Do they use additional software to manage their rentals? etc.
From these interviews I identified 5 key findings.
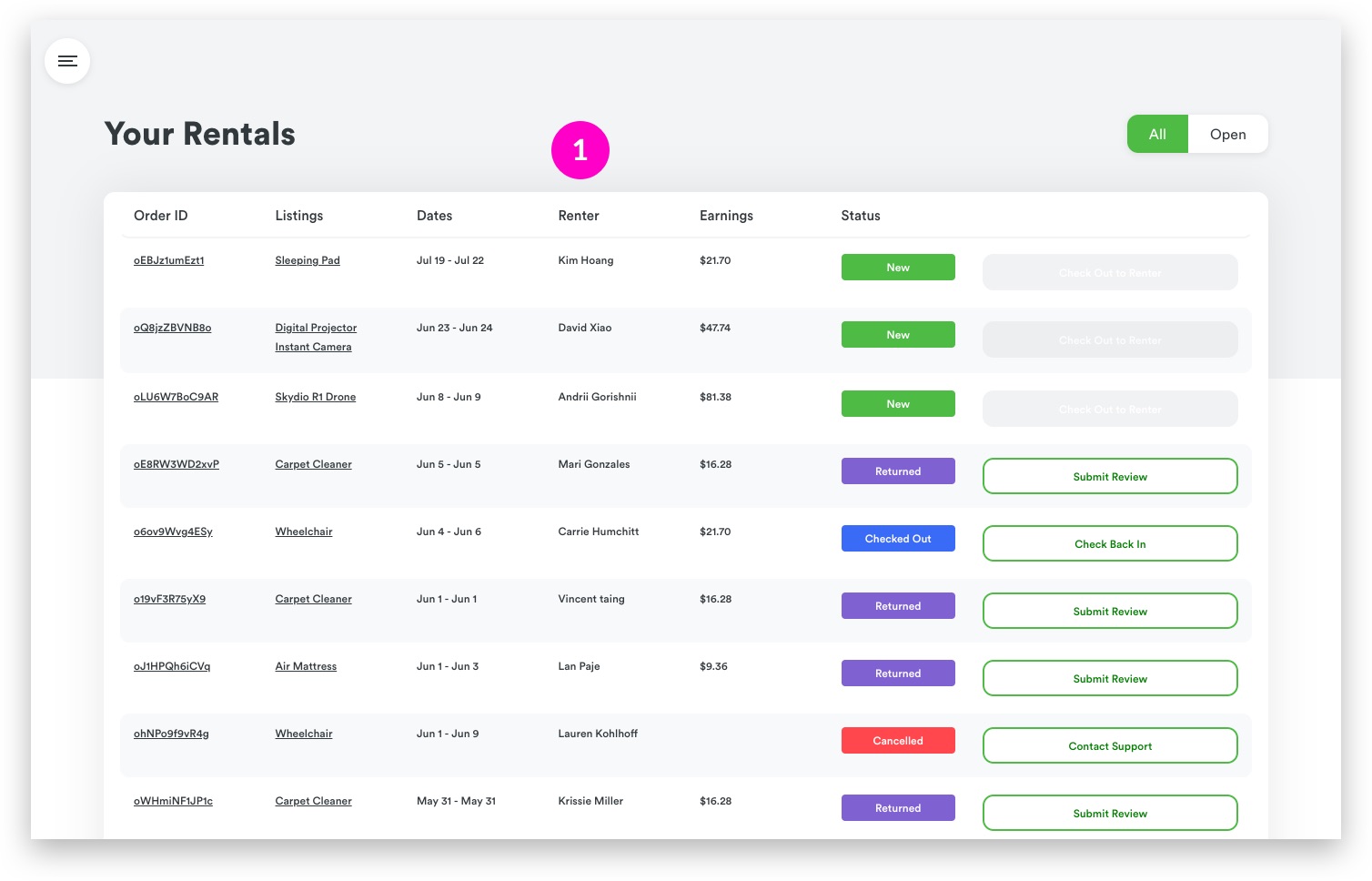
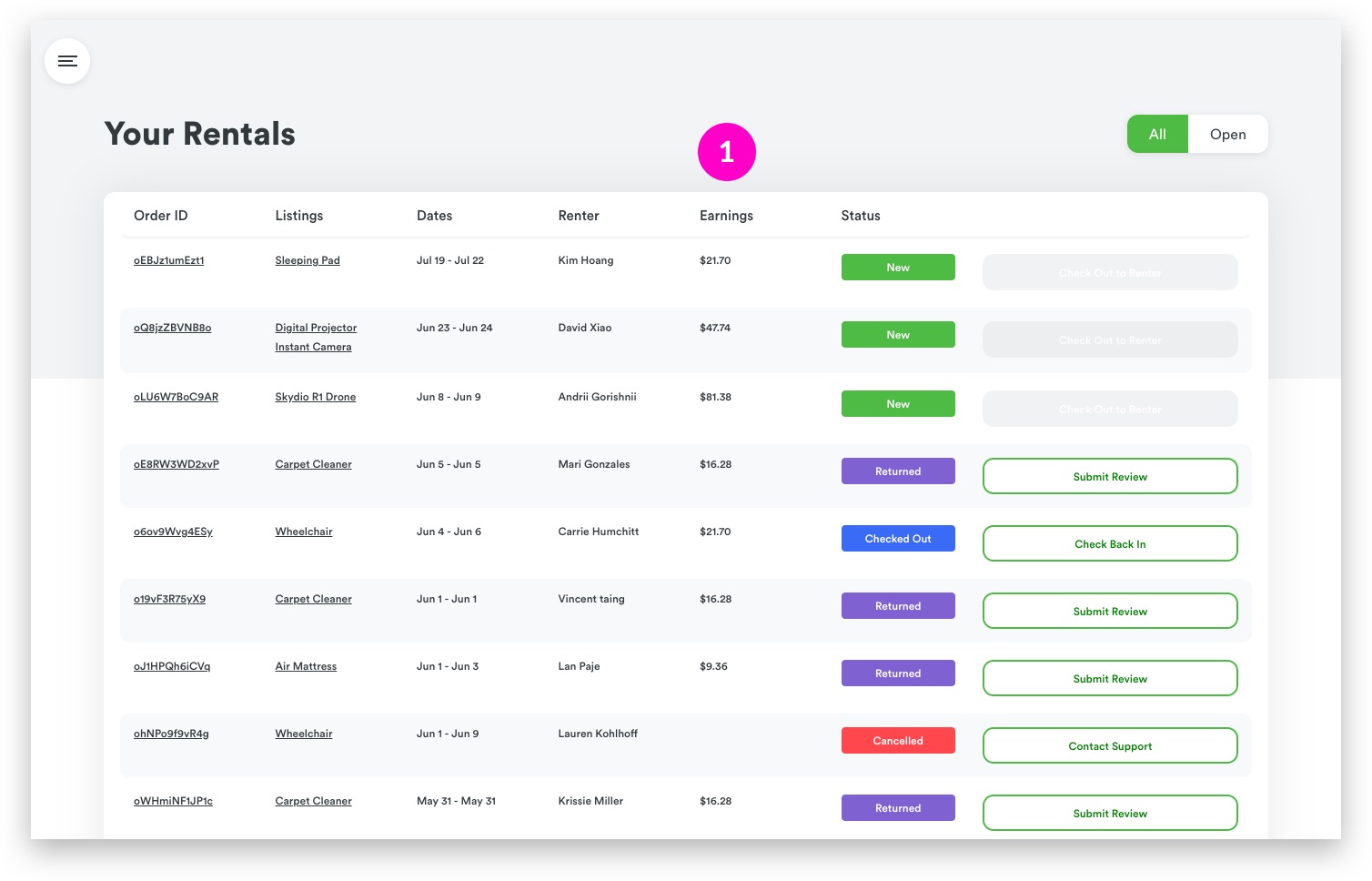
When customers approach store clerks they always state their name when picking up rentals. Even PostMates delivery couriers will state the name of the renter when picking up orders.
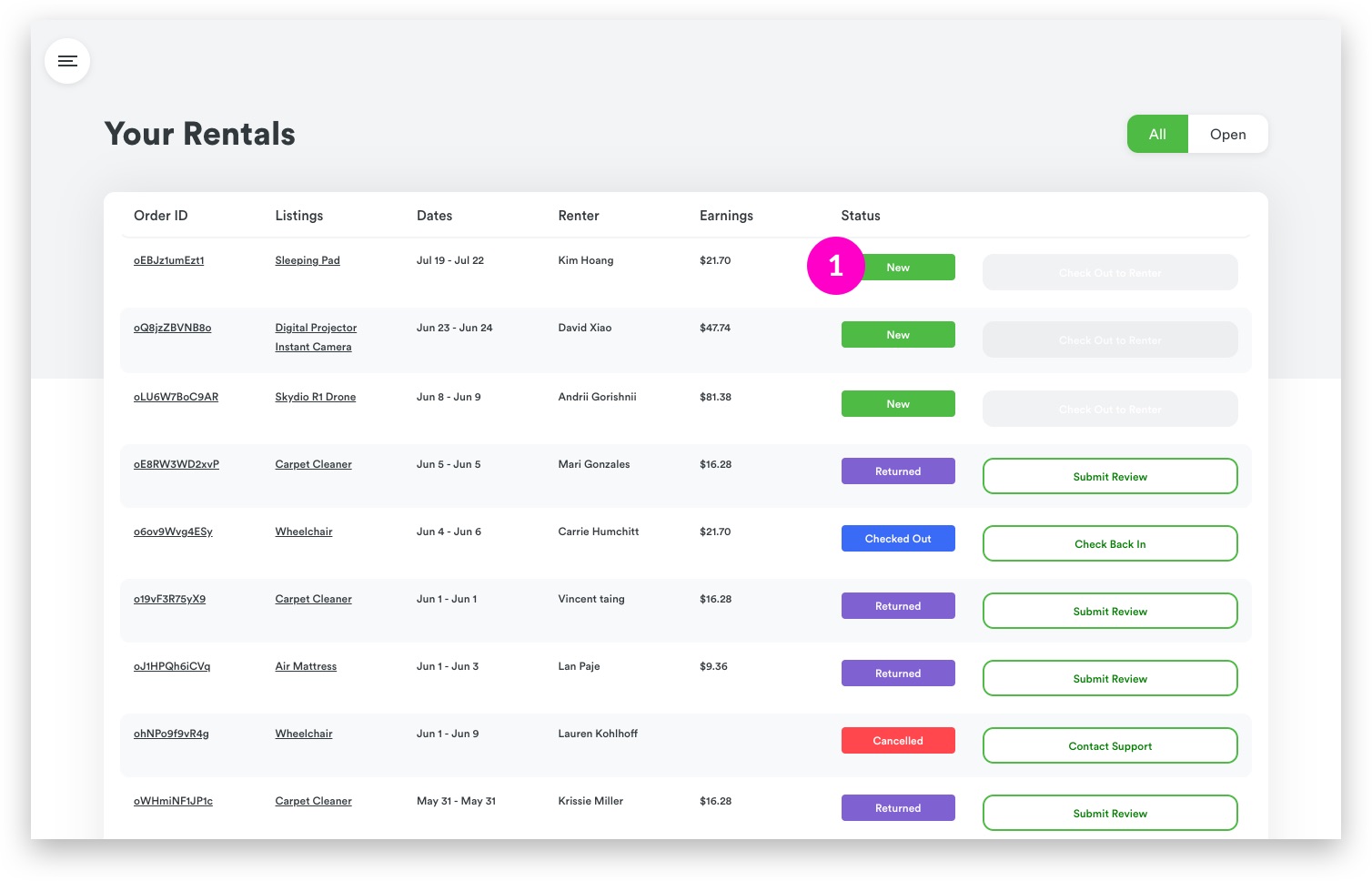
1 – It’s important to make the name easily scannable and prominent as this is the data point used to find the order.

* Original Omni Platform designs
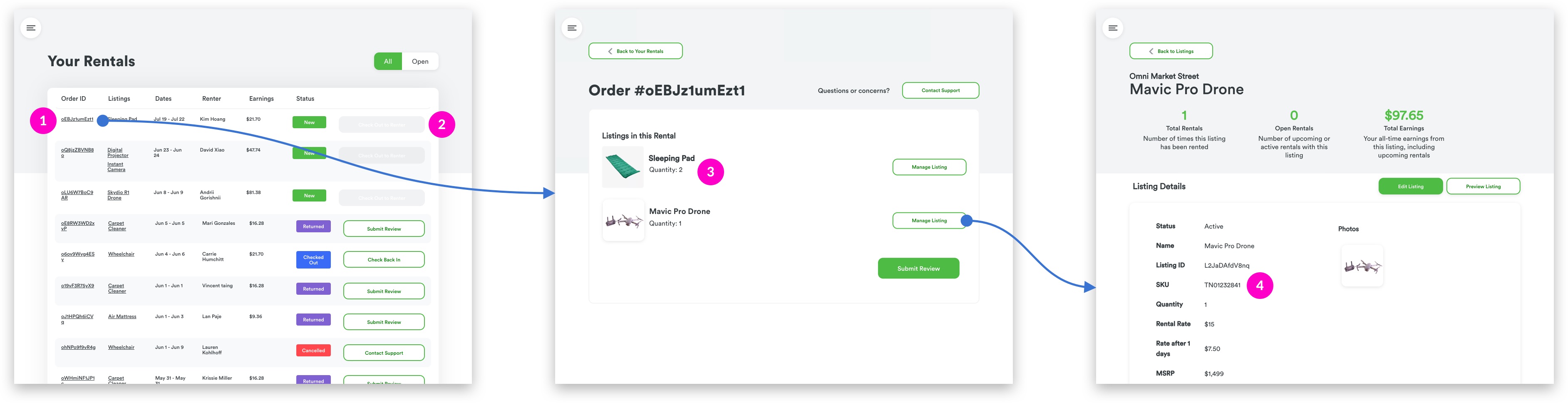
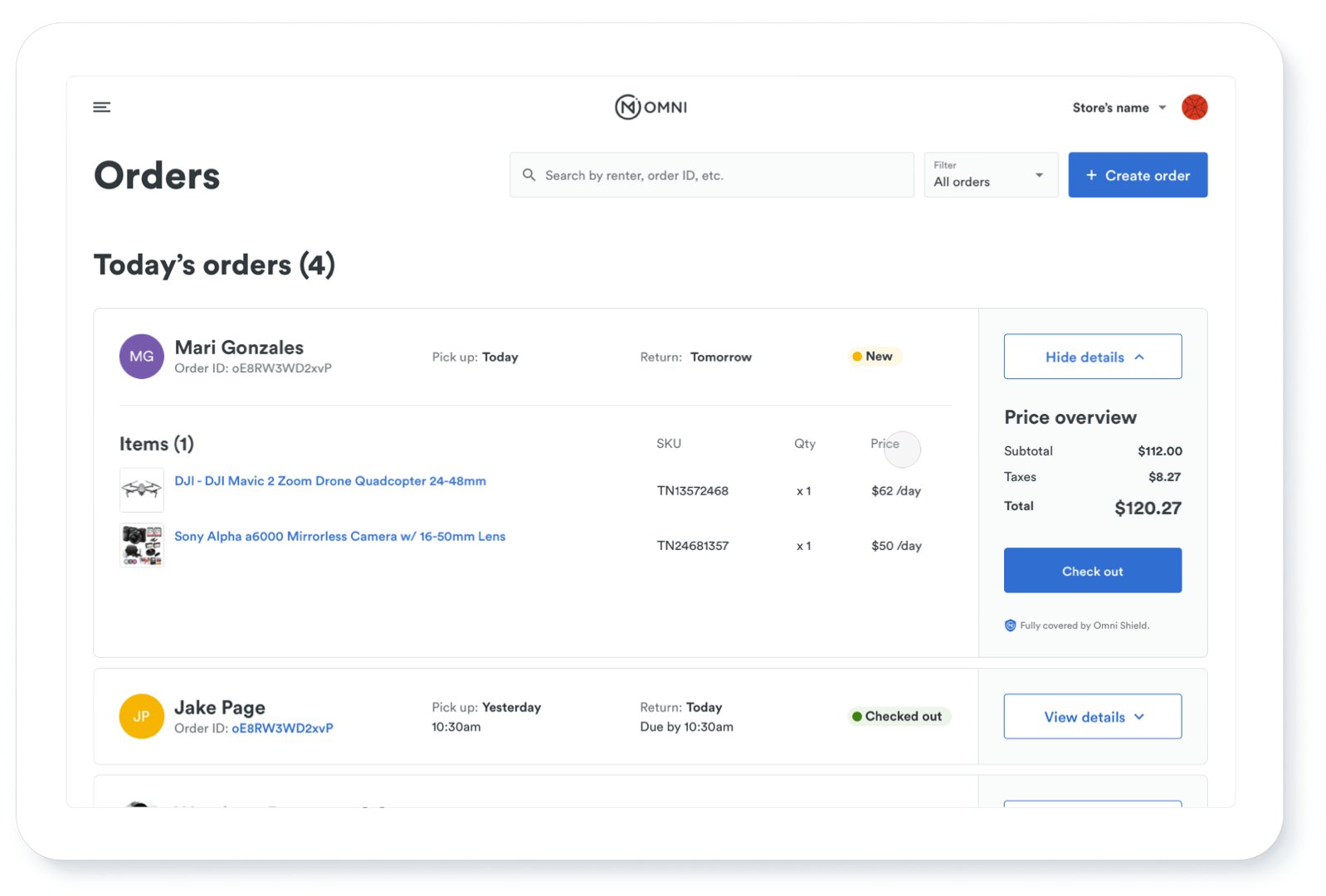
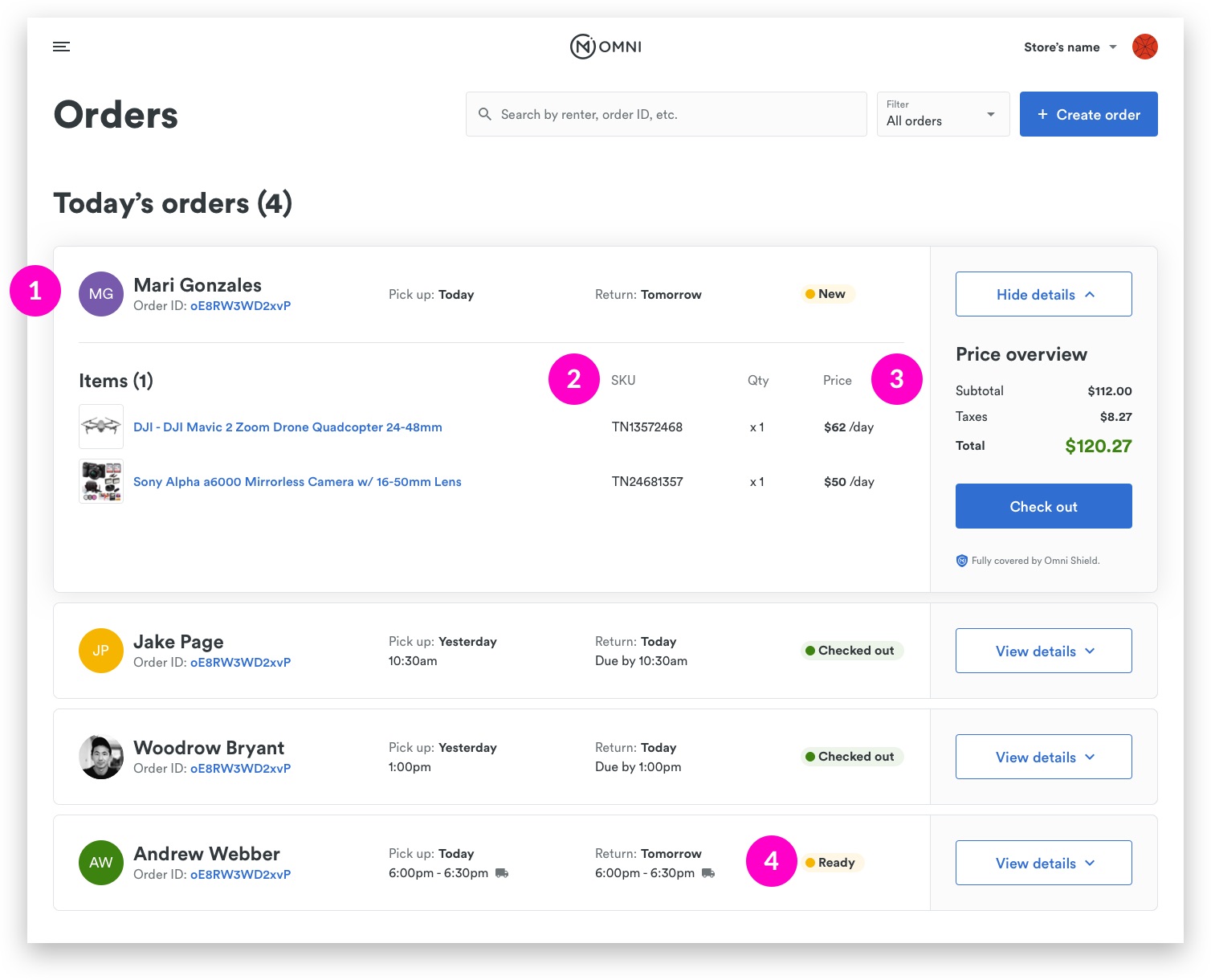
In order to prepare and validate orders, our Omni Platform users needed to switch between the Orders, Order Details, and Item Details pages to get all the information they need.
1 – Verify the renter’s name
2 – Trigger the check out process
3 – Verify the quantity of each item being rented
4 – Verify each item’s SKU in order to find item’s location in the store



Customers regularly ask about specific item and total order prices. We currently don’t show order pricing anywhere in the Platform. When customers would ask about pricing, the clerk would need to visit each item’s details page and add up the order total 1 item at a time.
1 – Instead of order pricing we’re showing the store’s portion of the profit-share transaction.
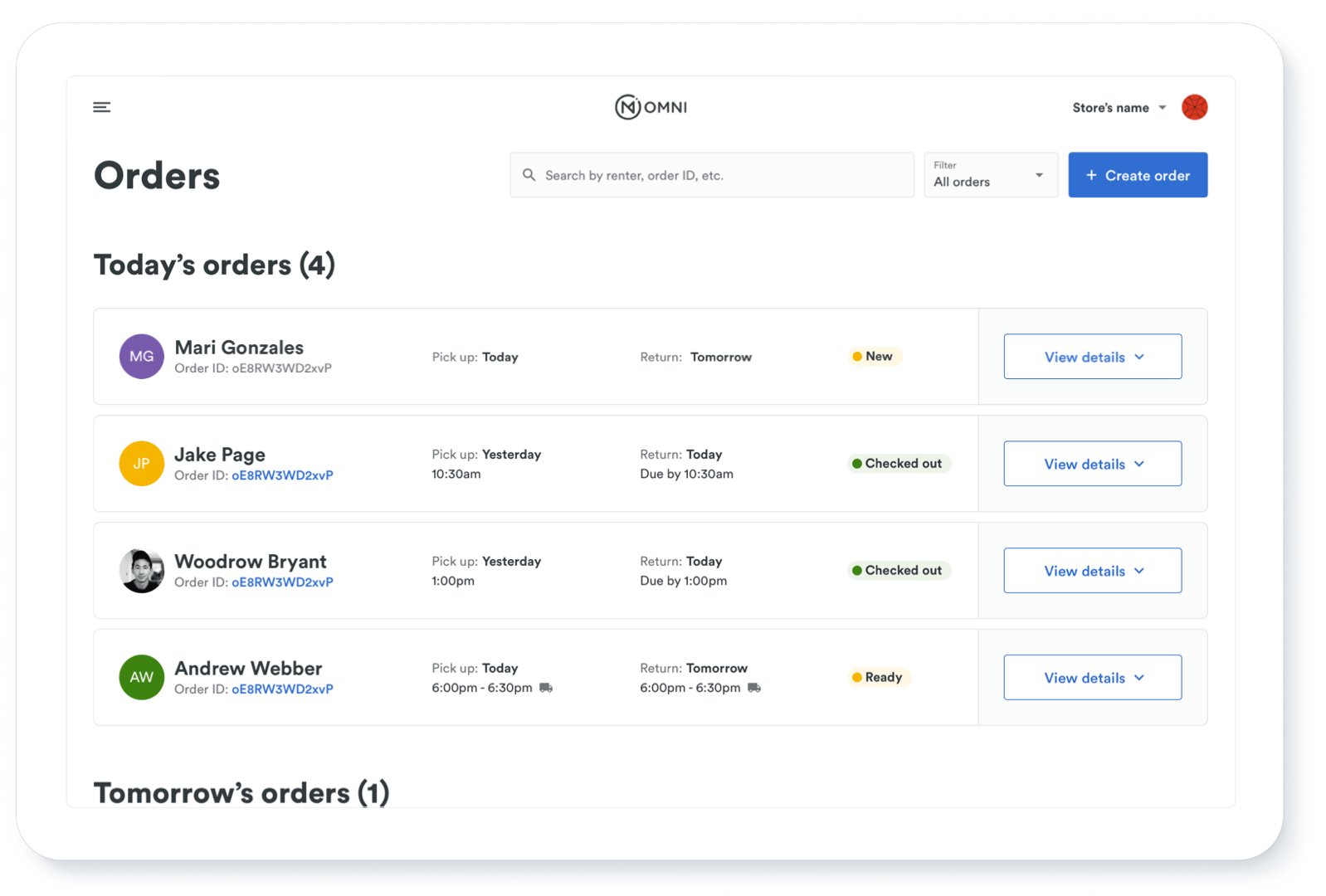
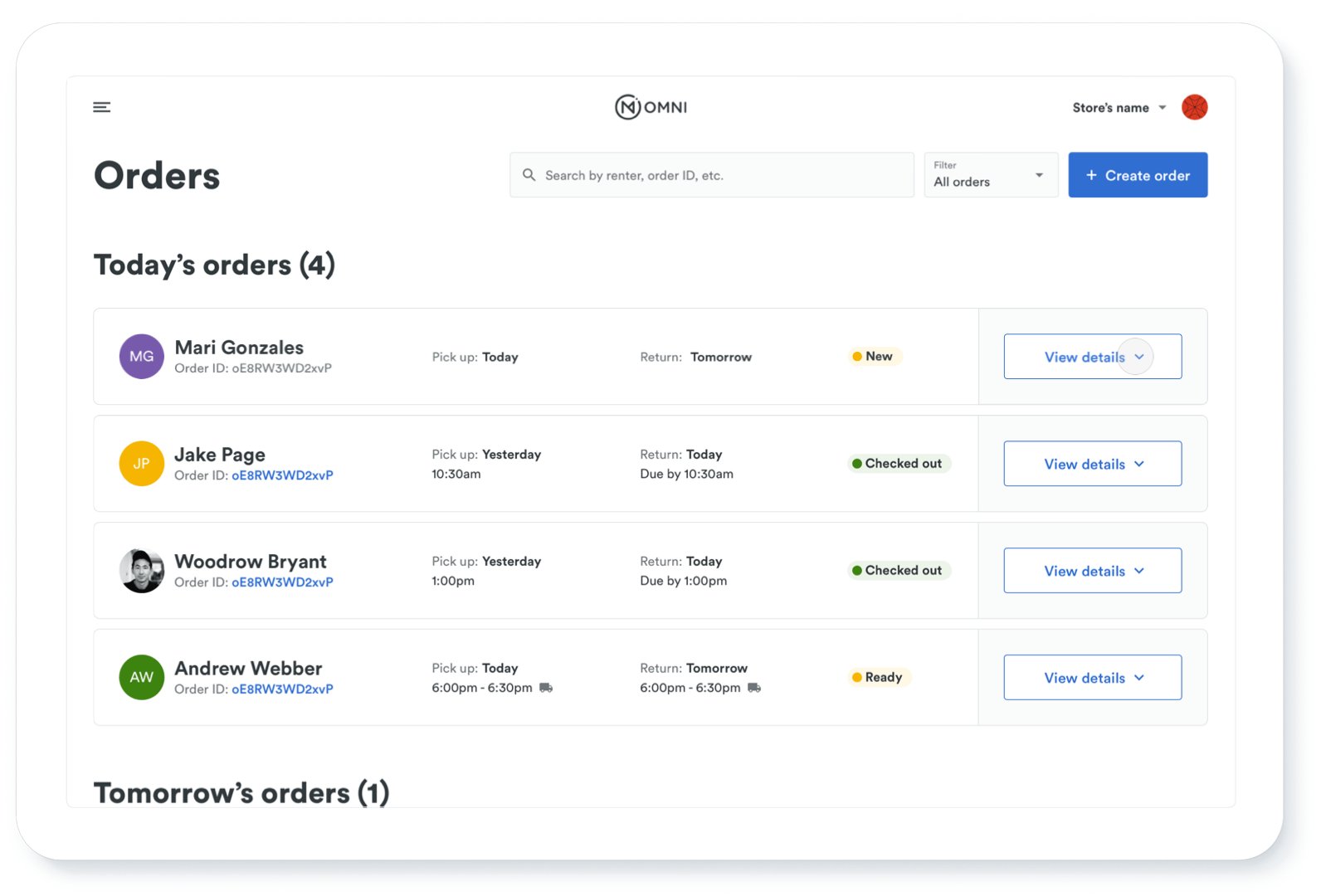
The first thing store clerks do in the mornings is prepare that day’s orders ahead of time. That way the orders are ready to be handed off to the customers when they come in to pick up their items.
We currently support a limited number of status for our orders; New, Checked out, Returned, Overdue, and No-show. There’s an argument for adding an additional status to indicate when a “New” order has been prepared and is ready to be checked out. We could call this status “Ready” or “Staged” etc.

Customers regularly ask to either remove items or add additional items to their orders. In order to remove an item, clerks must contact customer support to cancel the original order and create a new one. When asked to add items, customers are sometimes asked to place a separate order, or customer support would cancel and create a new order.

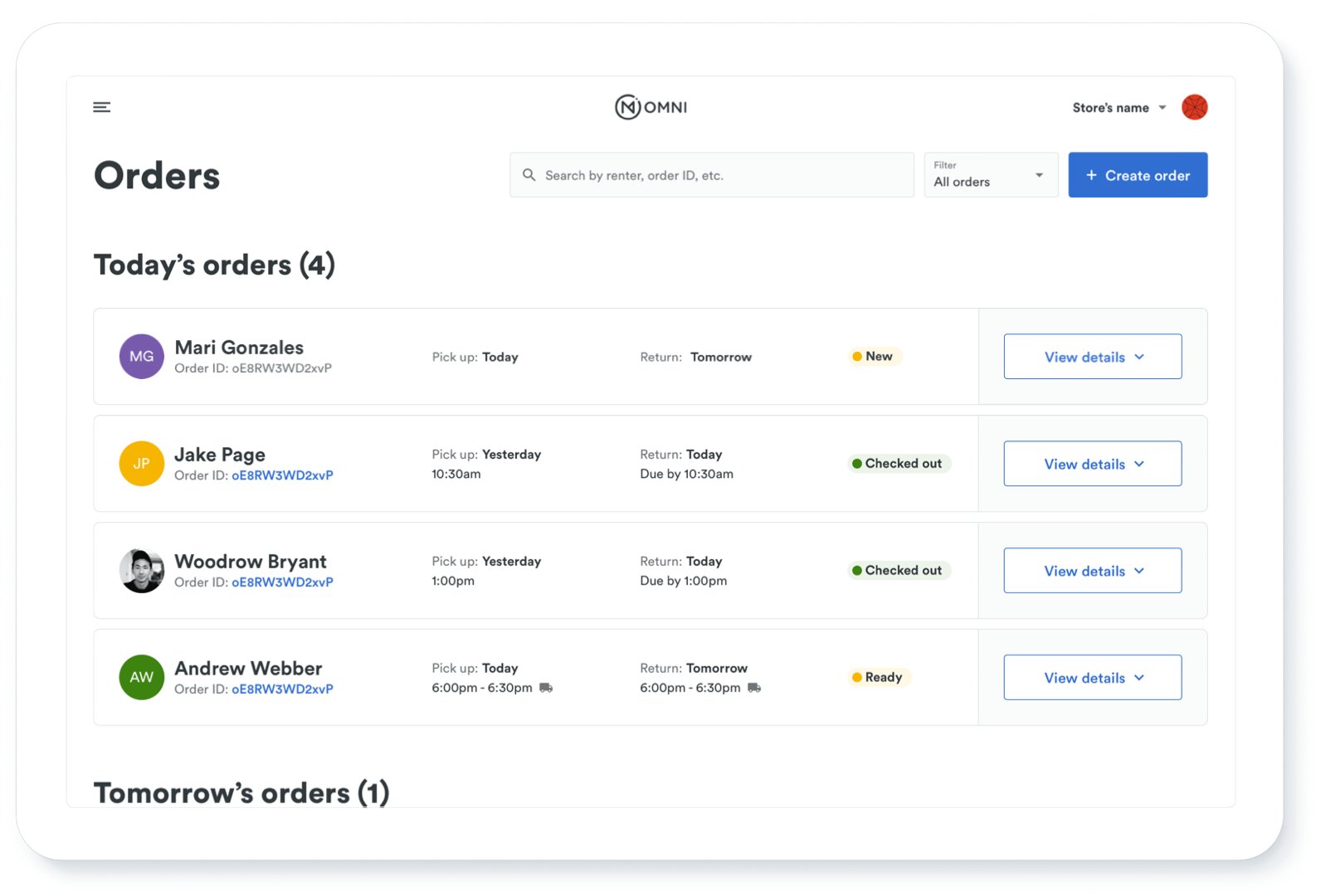
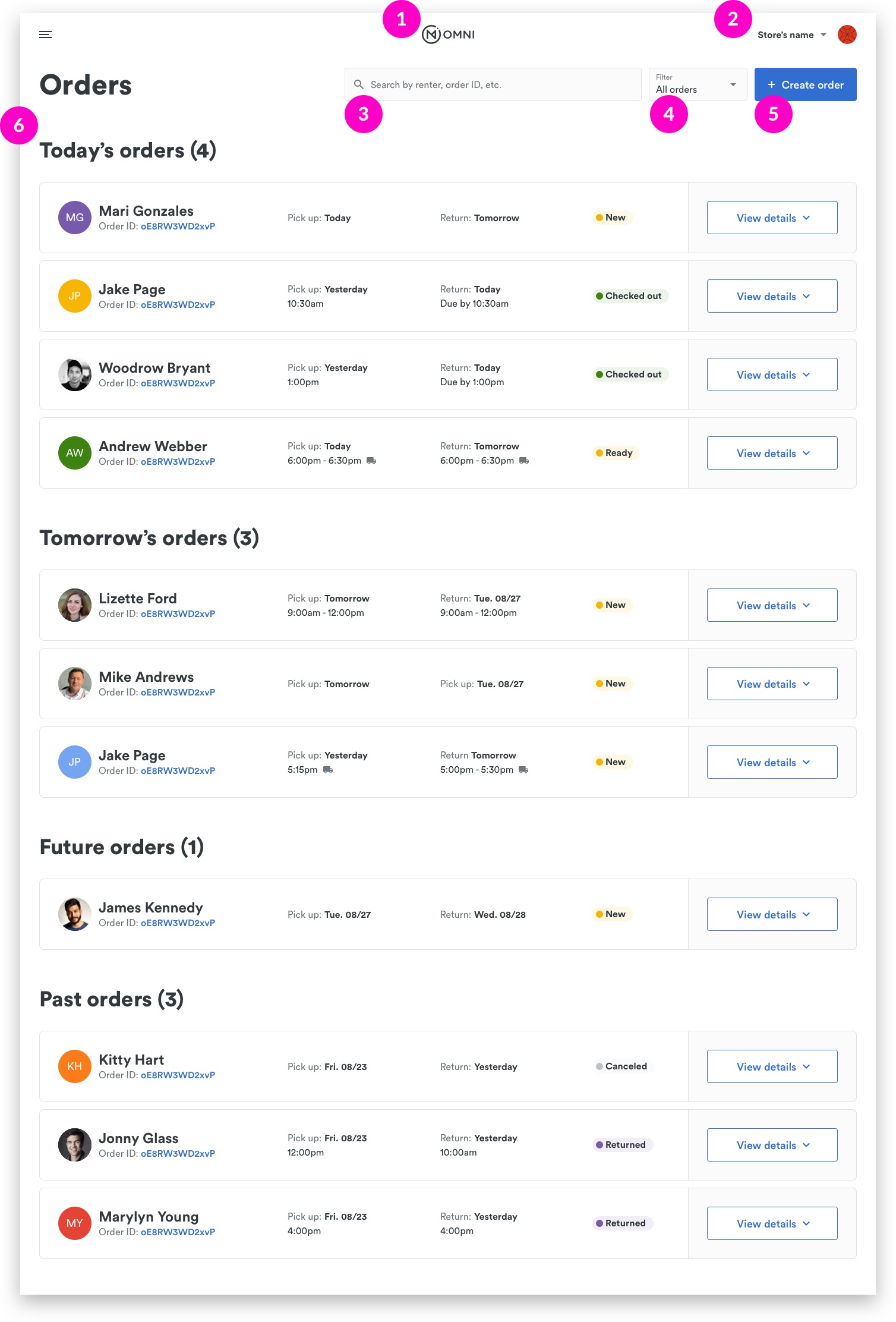
The updated orders page and flow addressed all of the pain points discovered during the initial user study.



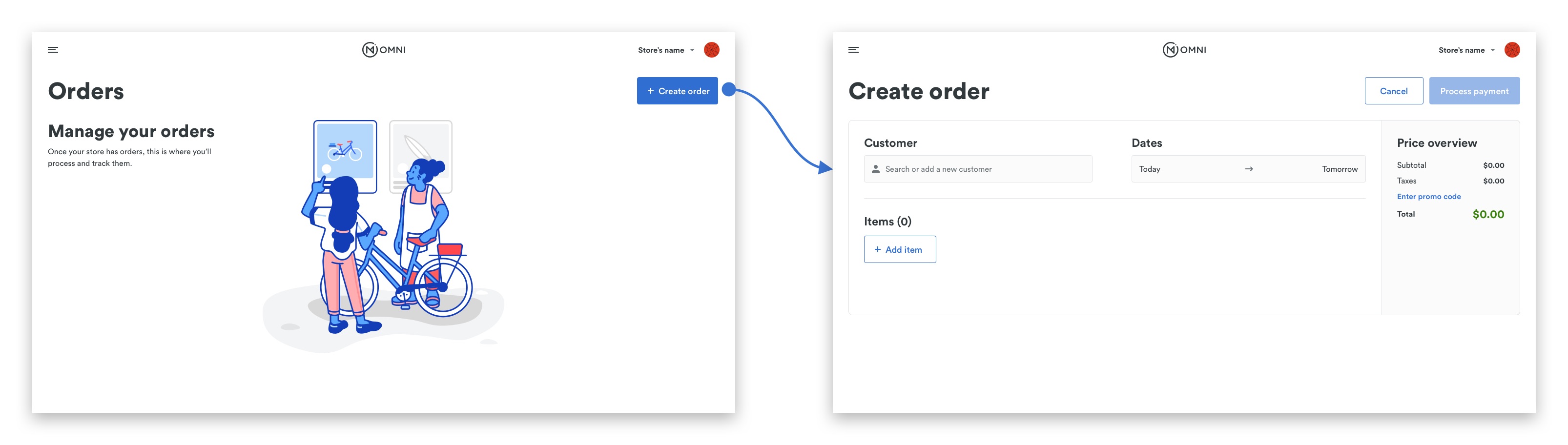
Prior to these Omni Lite updates, our clerks were unable to process walk-in orders. Orders could only be created and booked on our customer-facing marketplace or by our customer support team.

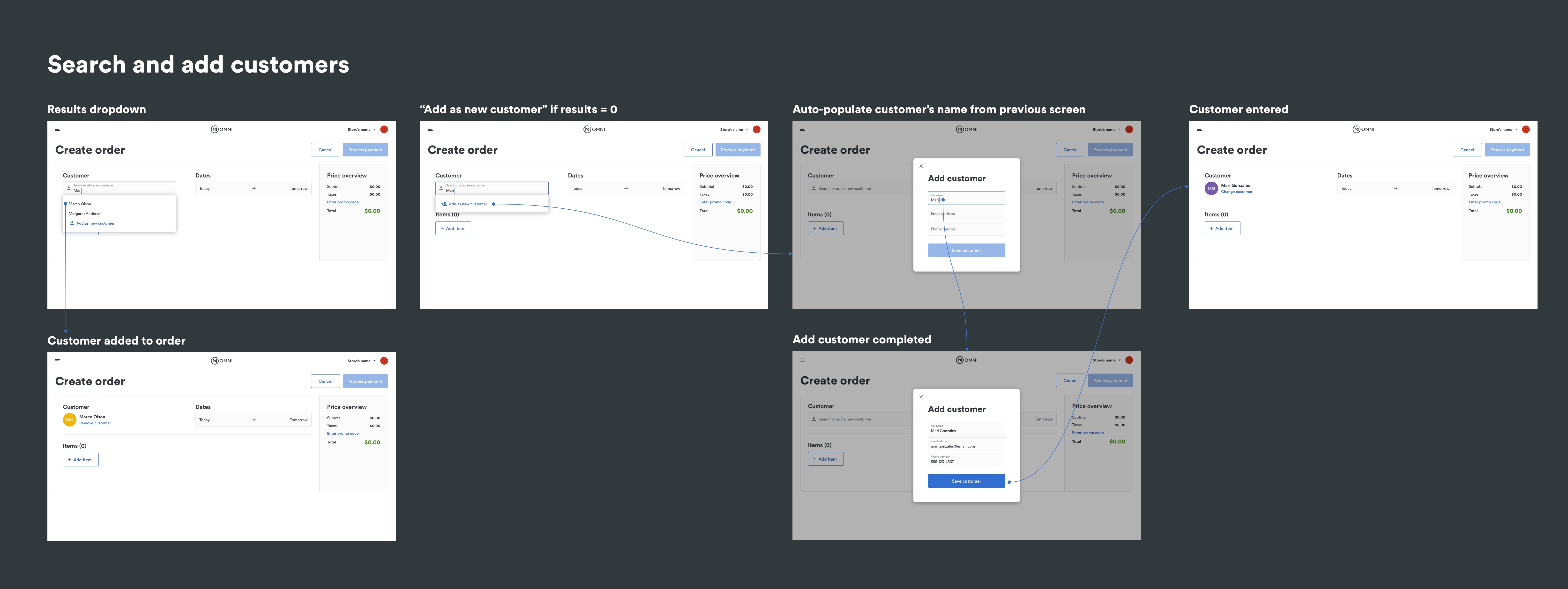
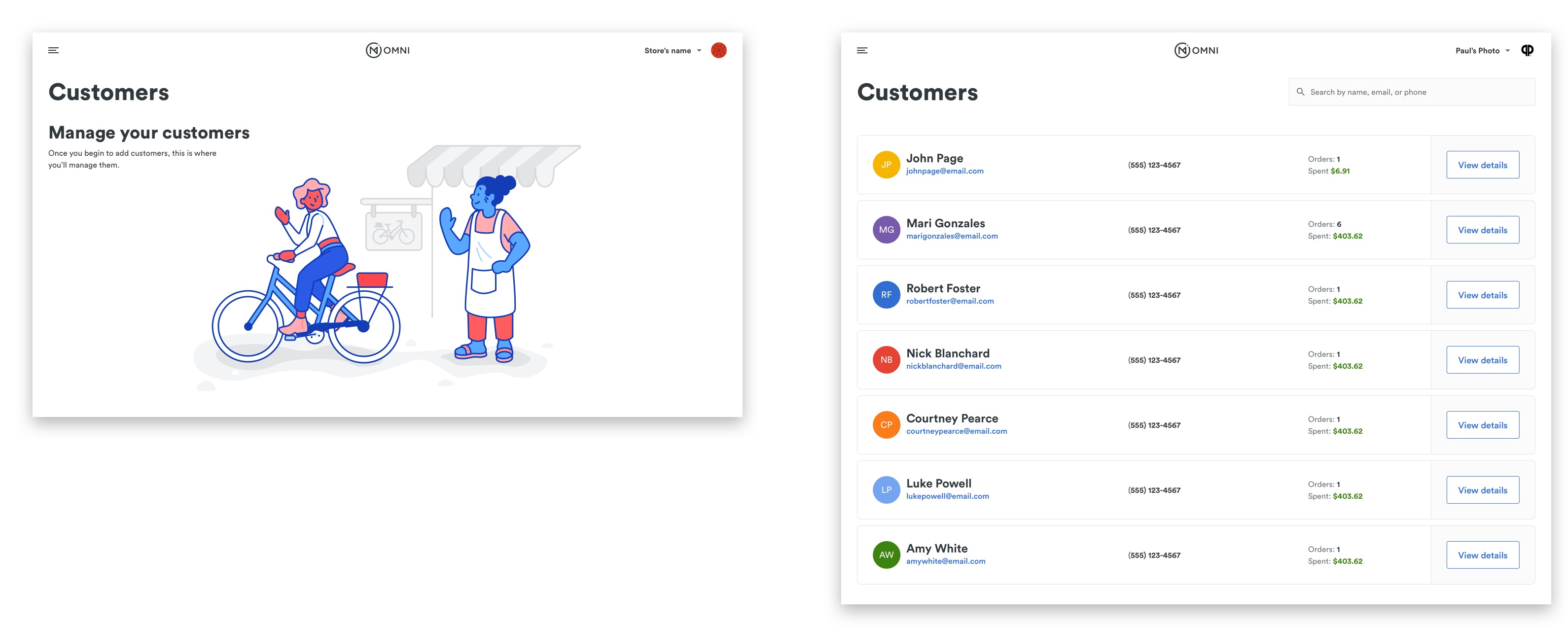
New customers could now be created during the order creation process. Customers added to new orders were also added to our new CRM (customer relationship management) page.



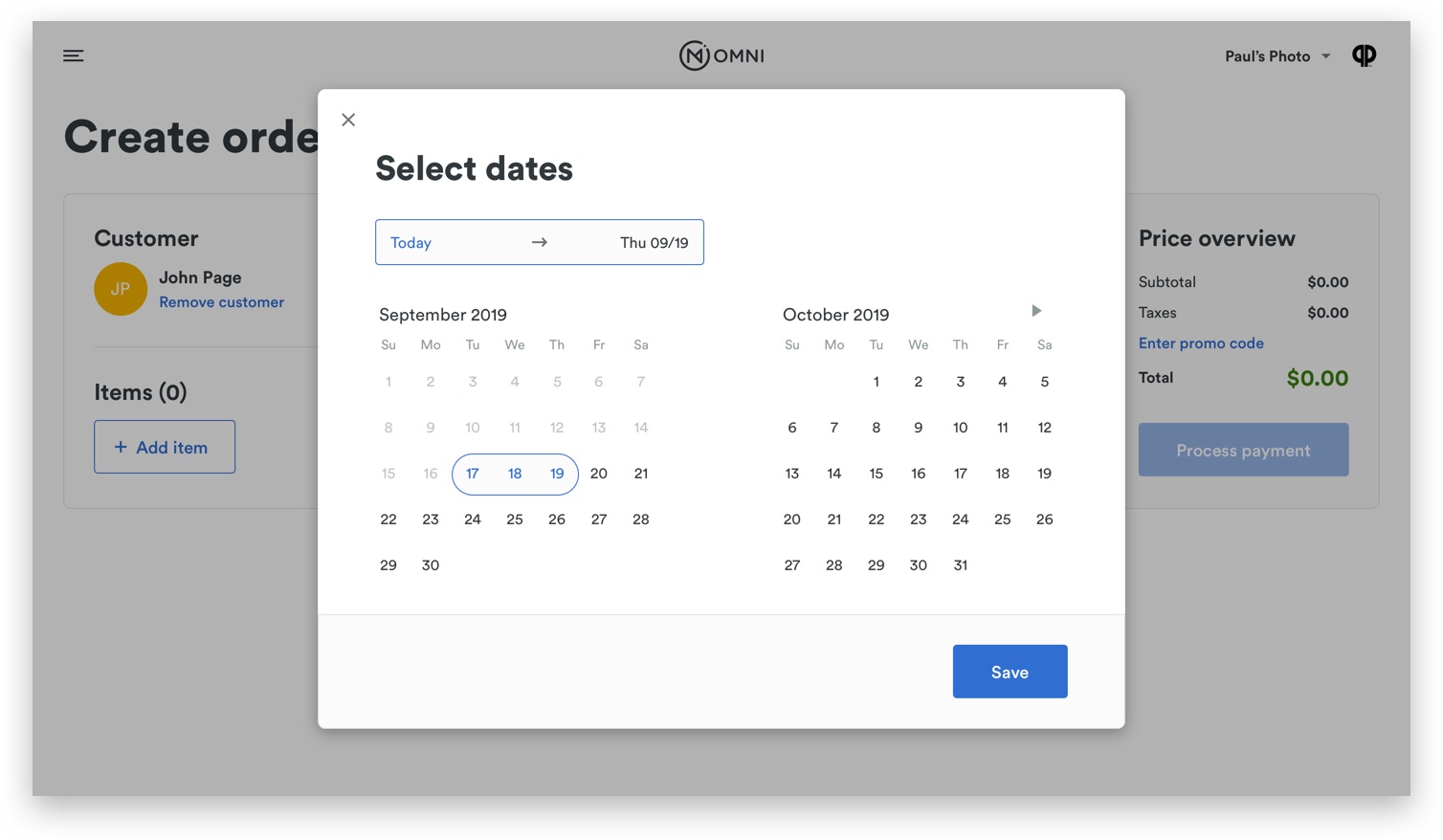
Just like on our Marketplace app, users can now modify order dates and view available items and live pricing information.
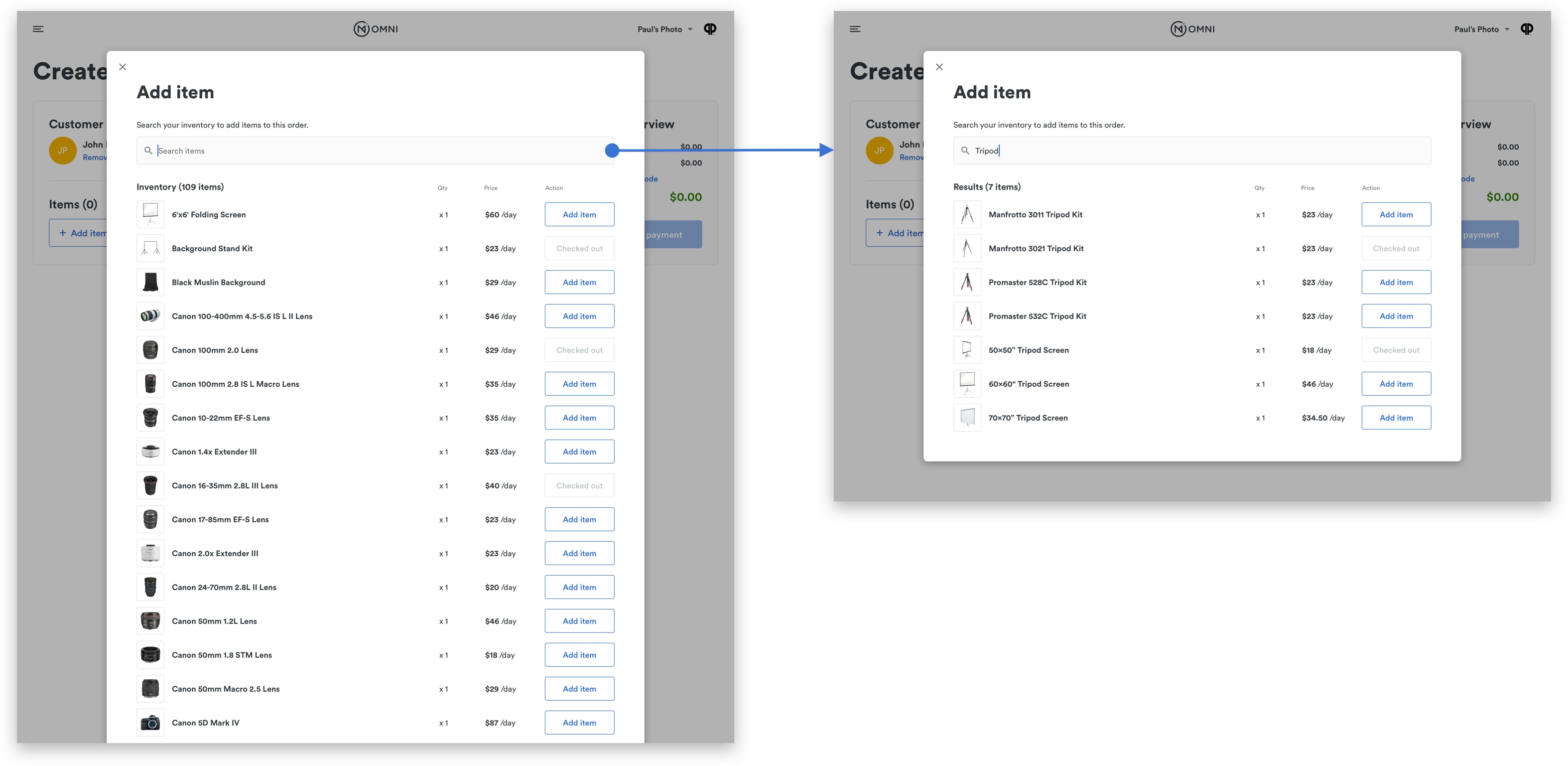
Clerks can now add rentable as well as purchasable items to customer orders. Item quantity can be adjusted and items can be added and removed on the “Create new order” page.

Store owners and clerks can create custom promotional codes and enter them during order creation. Omni specific promo codes can also be entered for an Omni specific discount.

During check out, clerks can choose to allow the user to process and pay for the order on their own device. This allows customers to become verified Omni users. Verified users are covered up to $10,000 per item by Omni Shield protection. The clerk can also choose to process a credit card using Stripe. Omni Shield only covers unverified Stipe transactions up to $500 per item (as of now). Clerks can also process a credit card manually if a Stripe terminal is unavailable.

One major pain point for our existing Omni Platform users was the inability to edit or modify orders. Clerks needed to contact customer support in order to add or remove items, as well as change the quanity of items, which required an entirely new order to be created. Clerks can now:


If for whatever reason a customer is unsatisfied with their service or transaction, clerks have the freedom and control to add full or partial refunds.
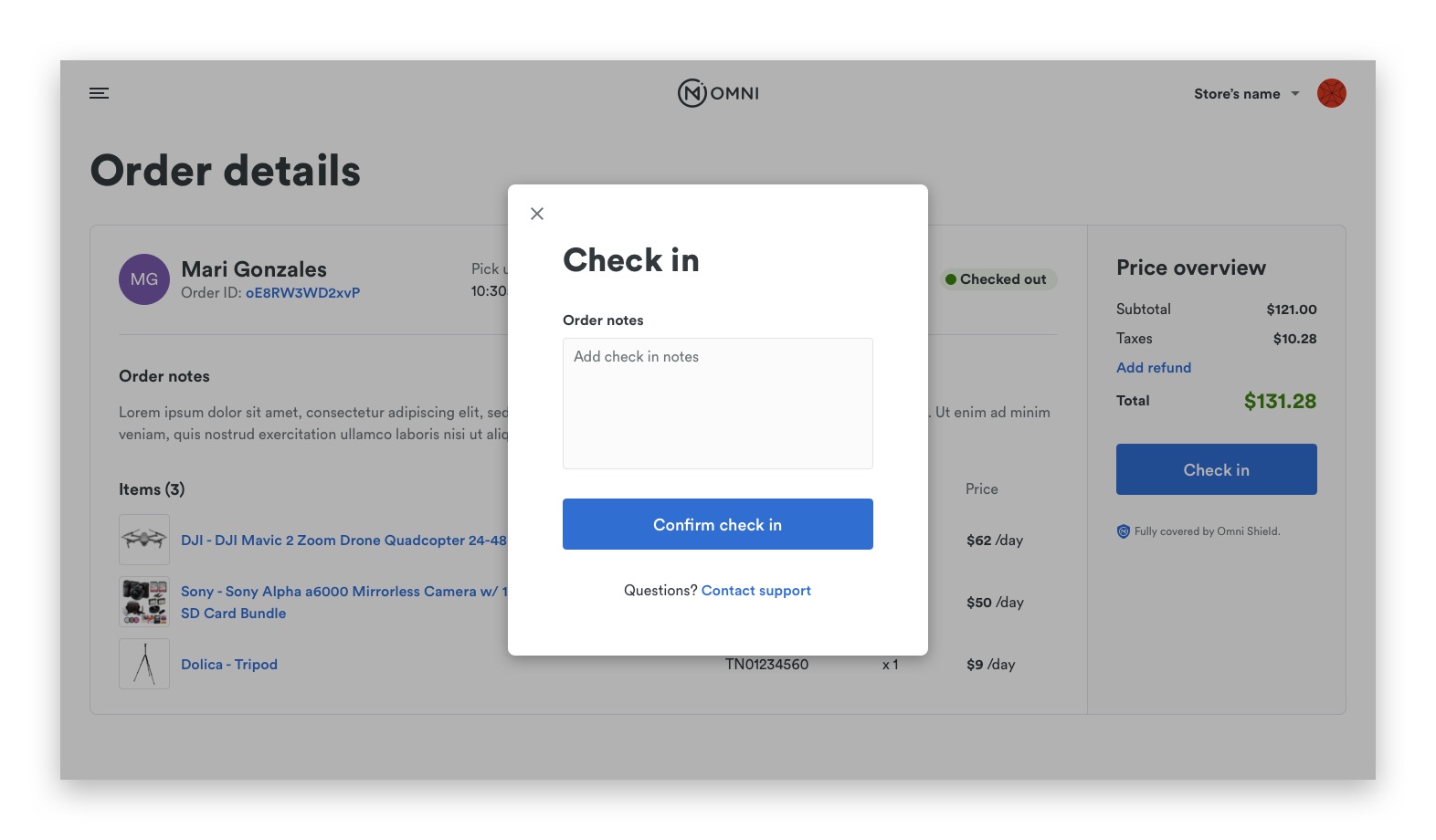
Standard order check-in is a simple 2 click process.

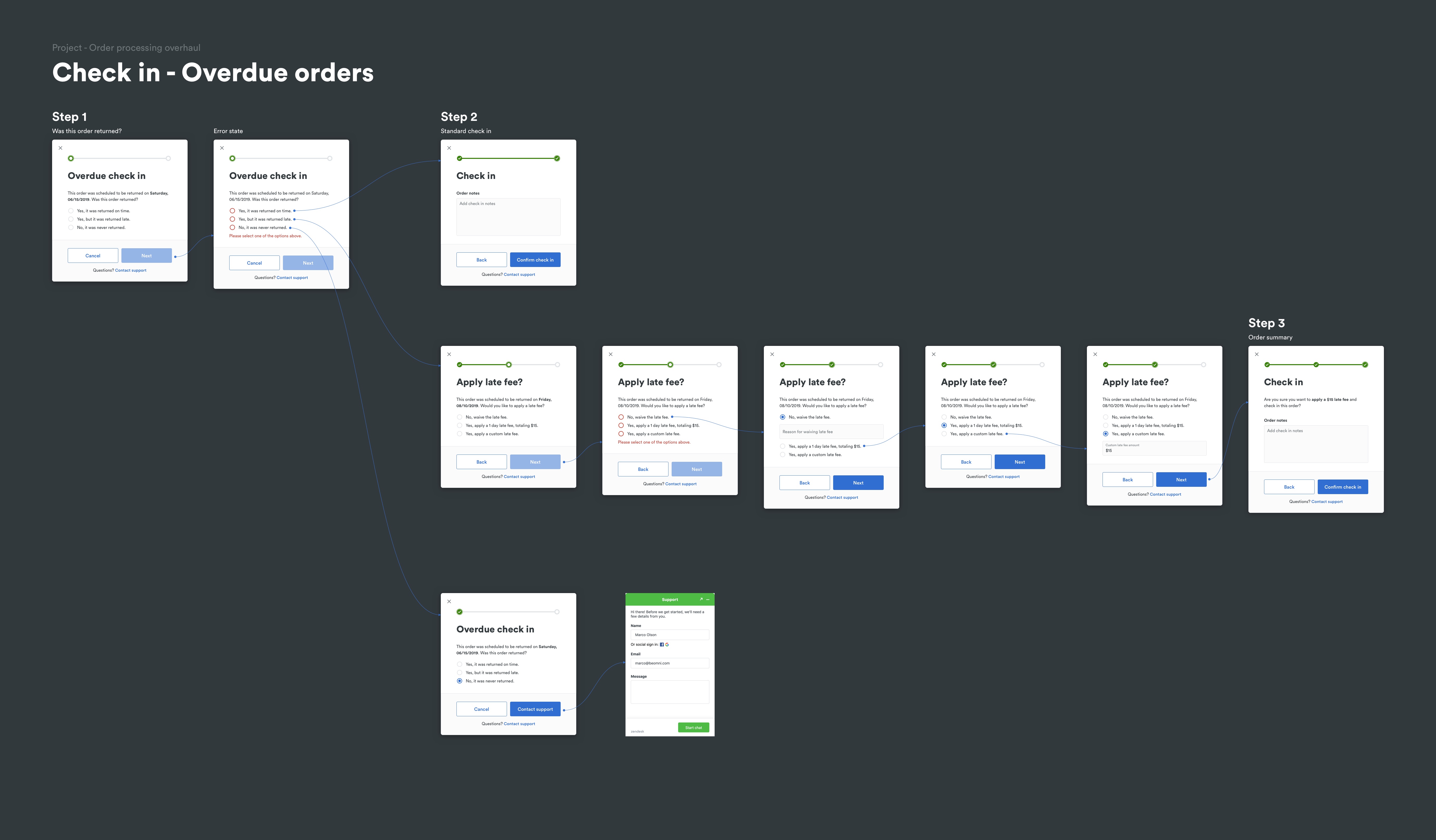
Orders are flagged as “Overdue” for a few reasons. 1) The order could in fact be overdue and the items were not returned on time. 2) The clerk could have just forgotten to check the order in, and it is in fact not overdue. 3) Or the order is long overdue and assumed to be stolen. Our new overdue check in process allows our clerks to add late fees, retroactively correct check-in times, and file claims on stolen items.

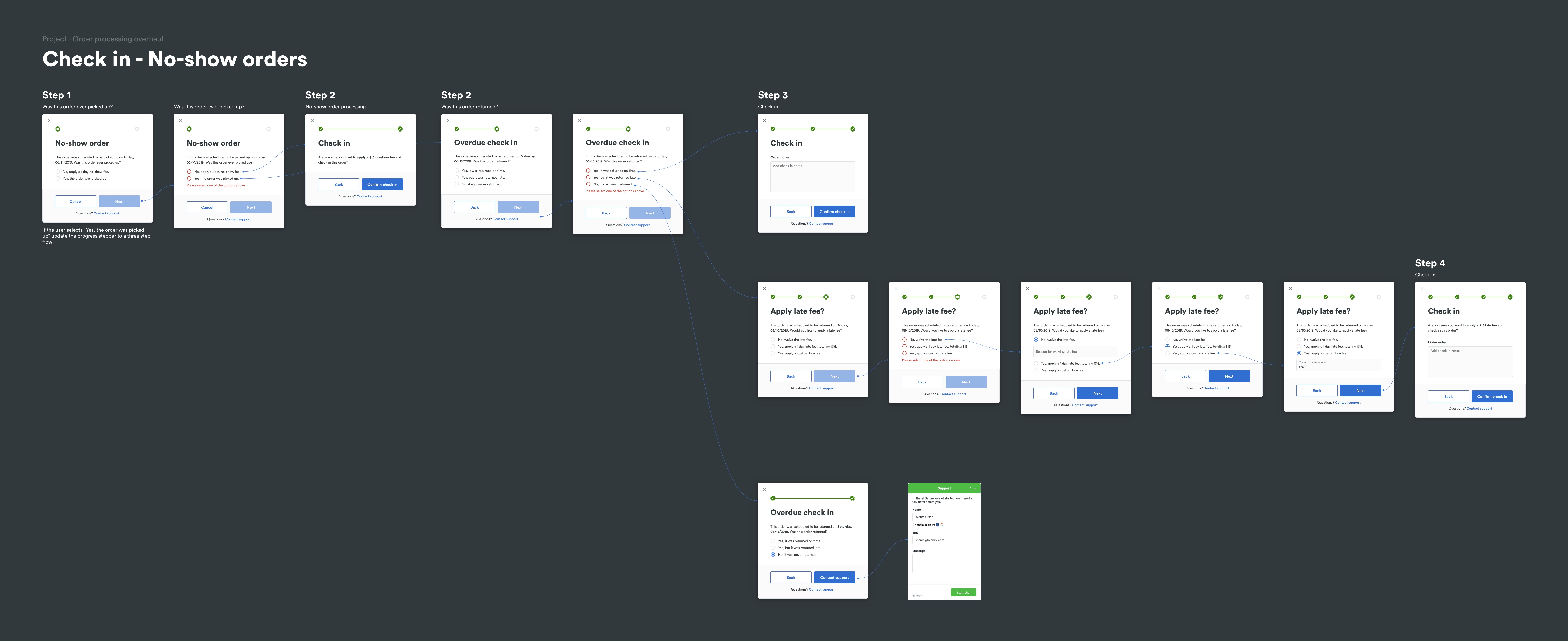
Orders are flagged as a “No-show” for a couple reasons. 1) The order was truely never picked up. 2) Or they were picked up and have been returned either on time, late, or never returned and presumed stolen. Our new no-show check in process allows our clerks to add no-show fees, retroactively correct check-out times, add late fees, and file claims on stolen items.

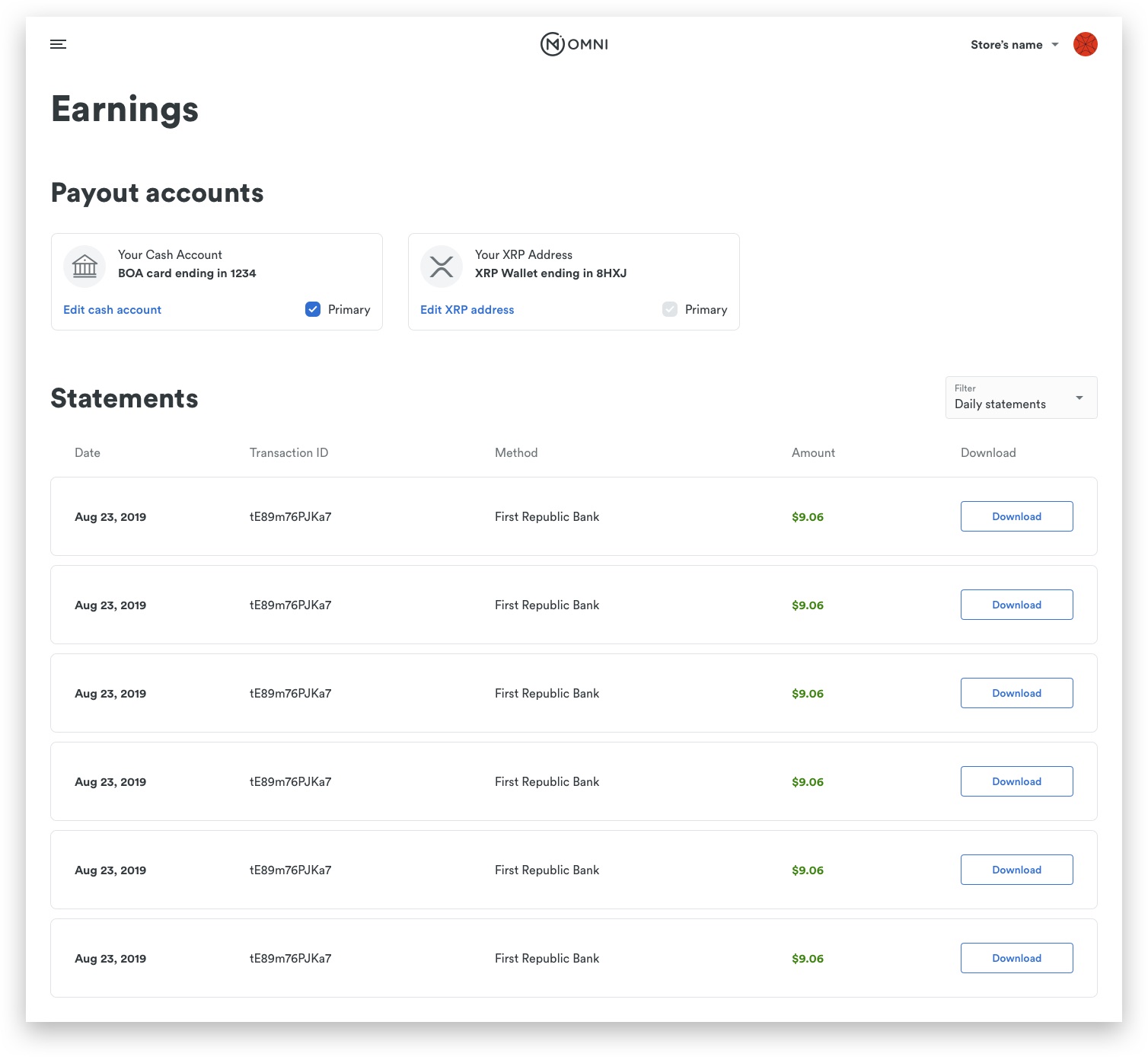
Users have two options when it comes to payouts. You can either attach a bank account or you can connect an XRP wallet to receive your rental earnings in XRPs. Statements can be filtered by day or month, and can be downloadable.


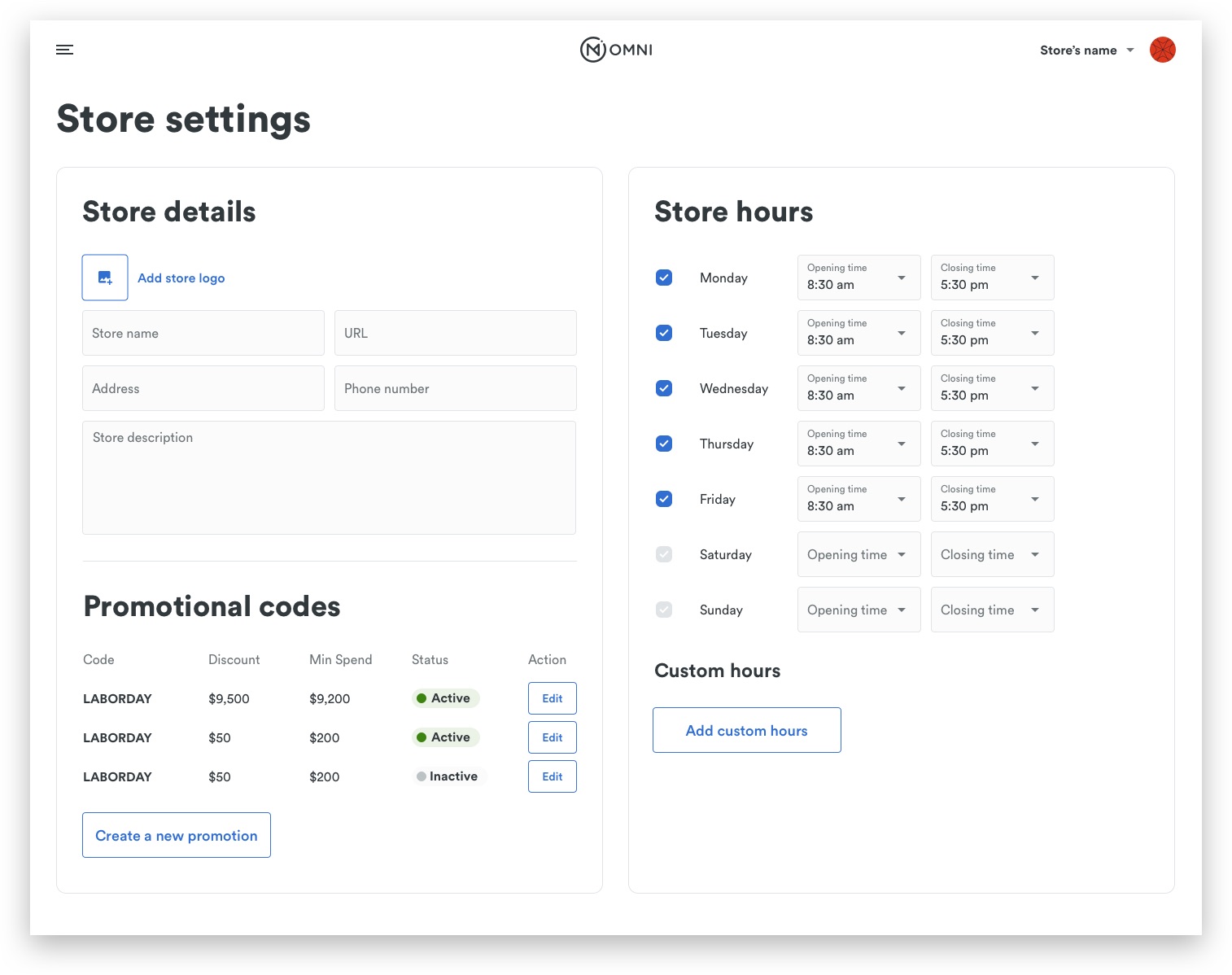
Users are now able to edit their store level settings, such as store name, URL, description, hours of operation, and even create their own promotions and promo codes.
The next tier in the Omni Platform series is “Omni Standard” which will include all of the features included in Omni Lite plus a whole new set of exciting features that will make it even easier for our customers to manage, grow, and protect their rental businesses.