Viewfinder
App development – Founder & product designer – 2019
App development – Founder & product designer – 2019
Finding places to photograph in a new city or area can be challenging. Hours could be spent scouring the internet trying to find the exact location of a single photo. And once a location has been identified there are additional unknown factors, such as where to park, entrance fees, the exact exposure settings to capturing that same frame, etc.
A mobile platform where users can discover and share amazing photo locations, wherever they go. With Viewfinder you’ll know exactly where to stand, at exactly the right time, to capture that frame for yourself. Additionally, you can upload and share your favorite shooting locations and insights with the Viewfinder community.
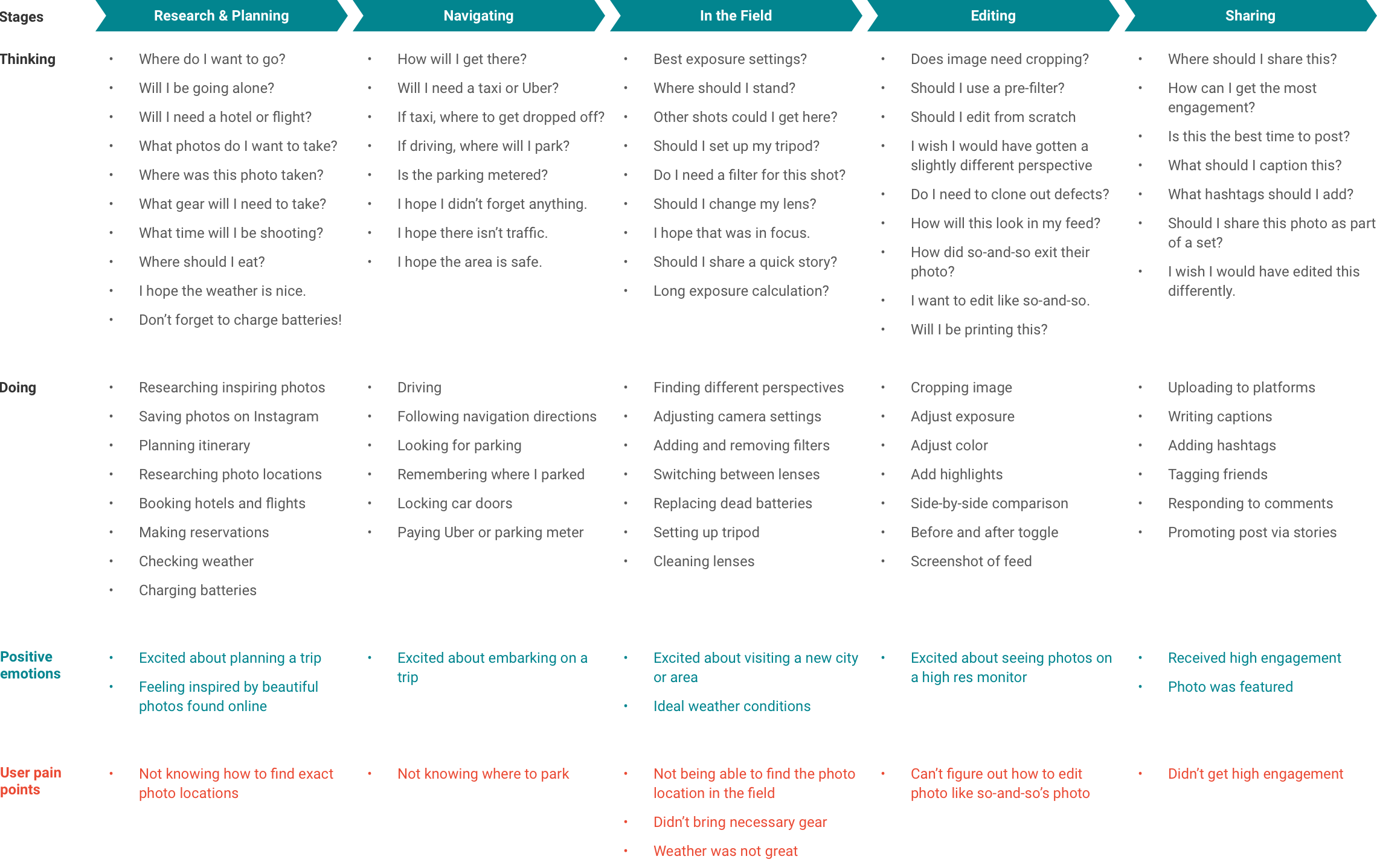
What are our users’ needs and pain points along the photography journey? What gaps can we fill in the current user experience of finding photo locations? I set out to find answers to these questions by interviewing photographers of all experience levels. I created and launched several surveys via our Instagram account and even approached tourists with cameras walking around San Francisco.

Who are our users? What are their attributes, desires, and behaviors? Knowing our target markets helps inform which features to implement and prioritize.

Based on the user interview feedback, I compiled a list of prioritized core features and data points that address pain points shared by all personas alike. Our users wanted to know exactly how to get to a photography location, the best times to photograph, and what gear to bring along to get that same shot. Additionally, we prioritized the creation of a detailed feedback feature to allow our users to let us know what was working and what could be approved upon.


Although our MVP was bare bones in terms of features, I wanted to provide something of value to our users. I compiled a set of 40 of my favorite places to photograph in San Francisco, including location and photo insights such as best months to visit, parking tips, and the exact gear used to take the shot.

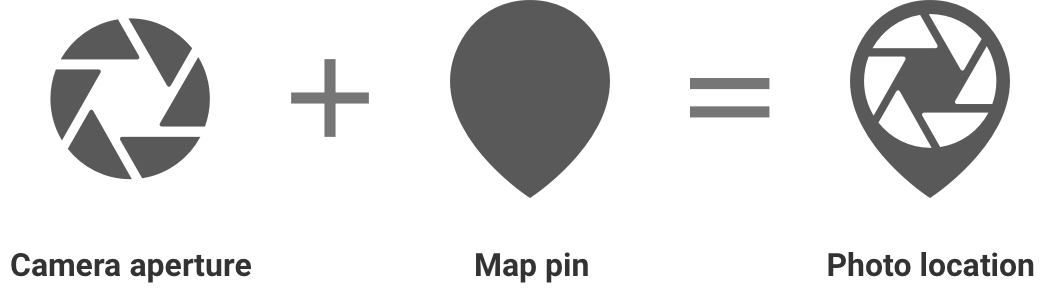
Viewfinder’s double meaning, of aiding in finding views and the camera’s eyepiece that you look through to frame the photo, reinforces our company’s goal to guide your viewfinder to the exact location to frame that shot. Our logo mark also clearly states the service of conveniently browsing photo locations on a map.

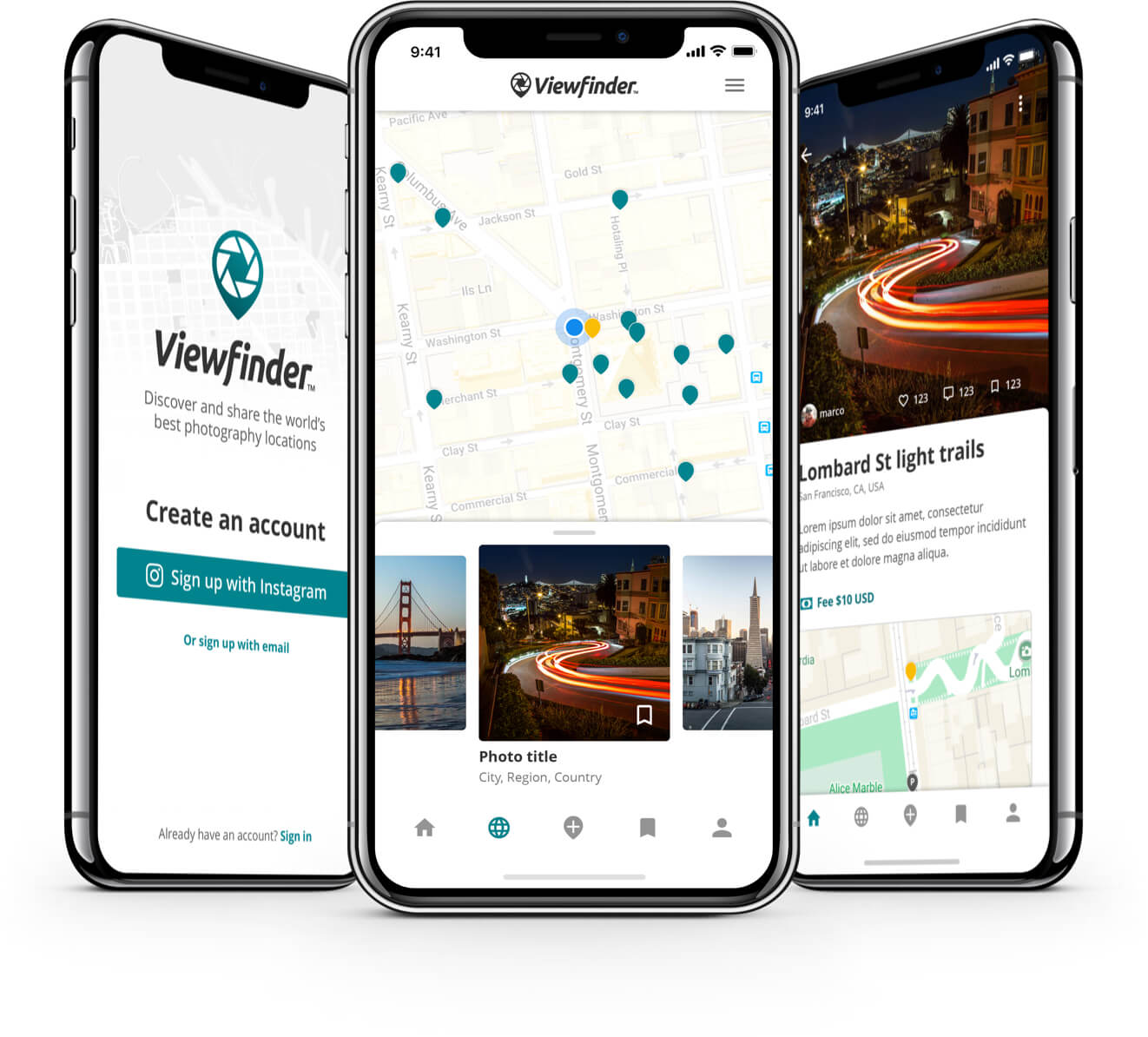
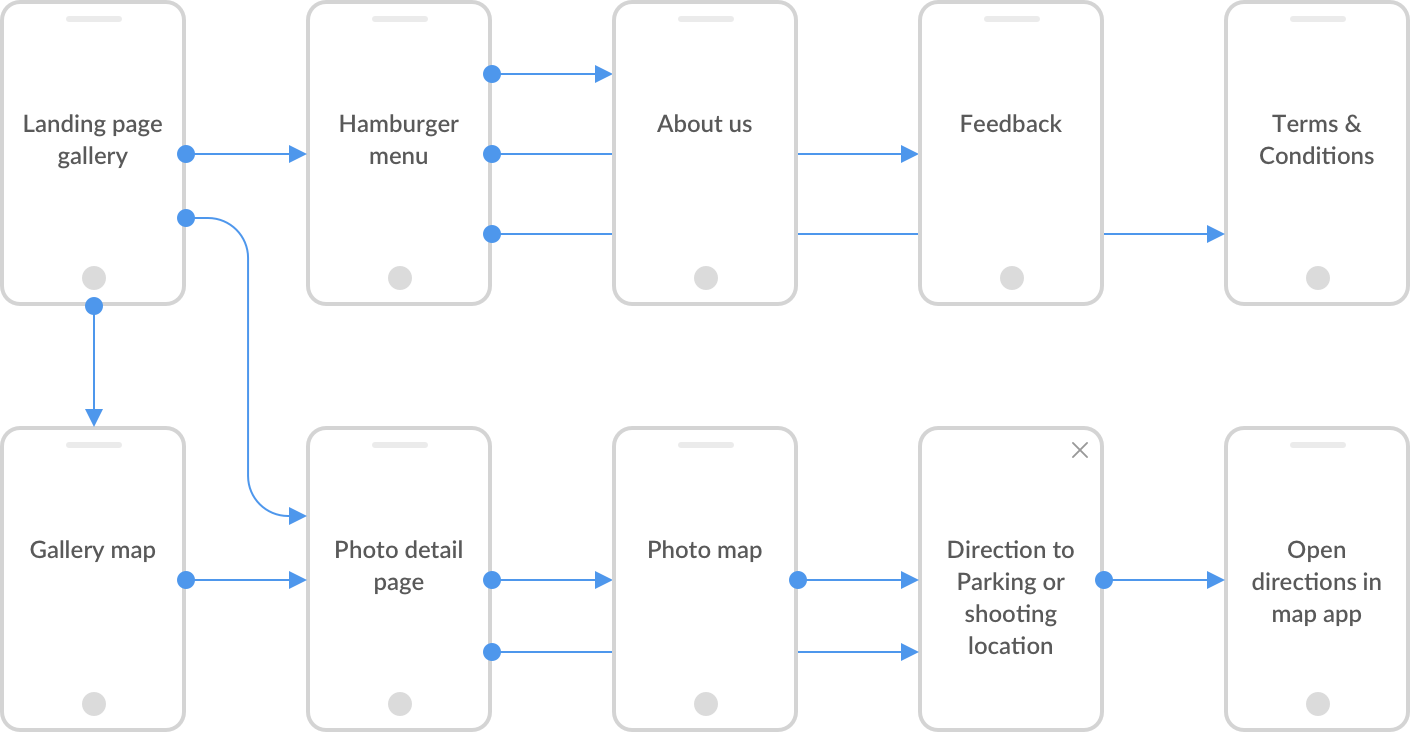
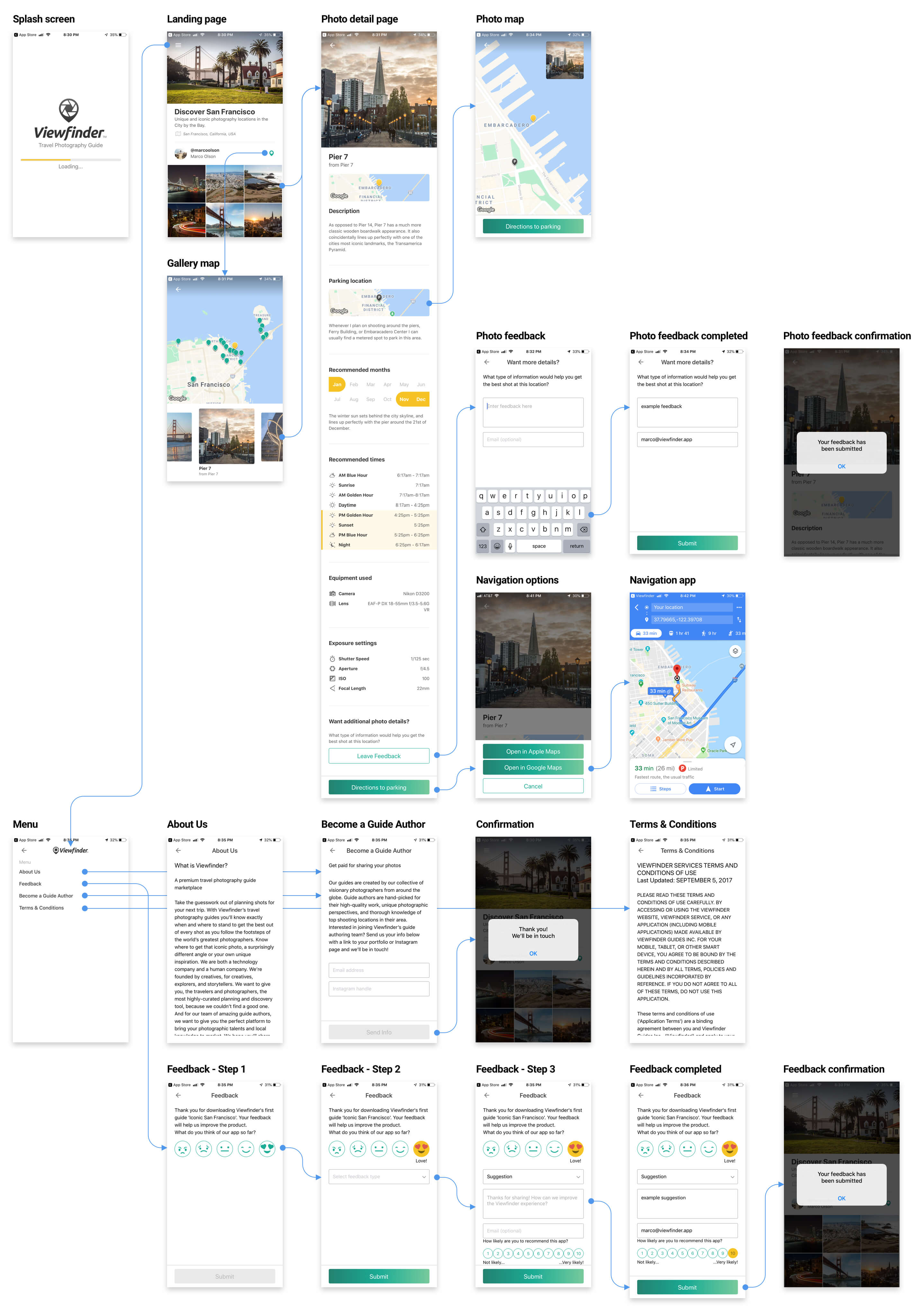
After determining the overall flow of the experience I began designing the actual product UI.

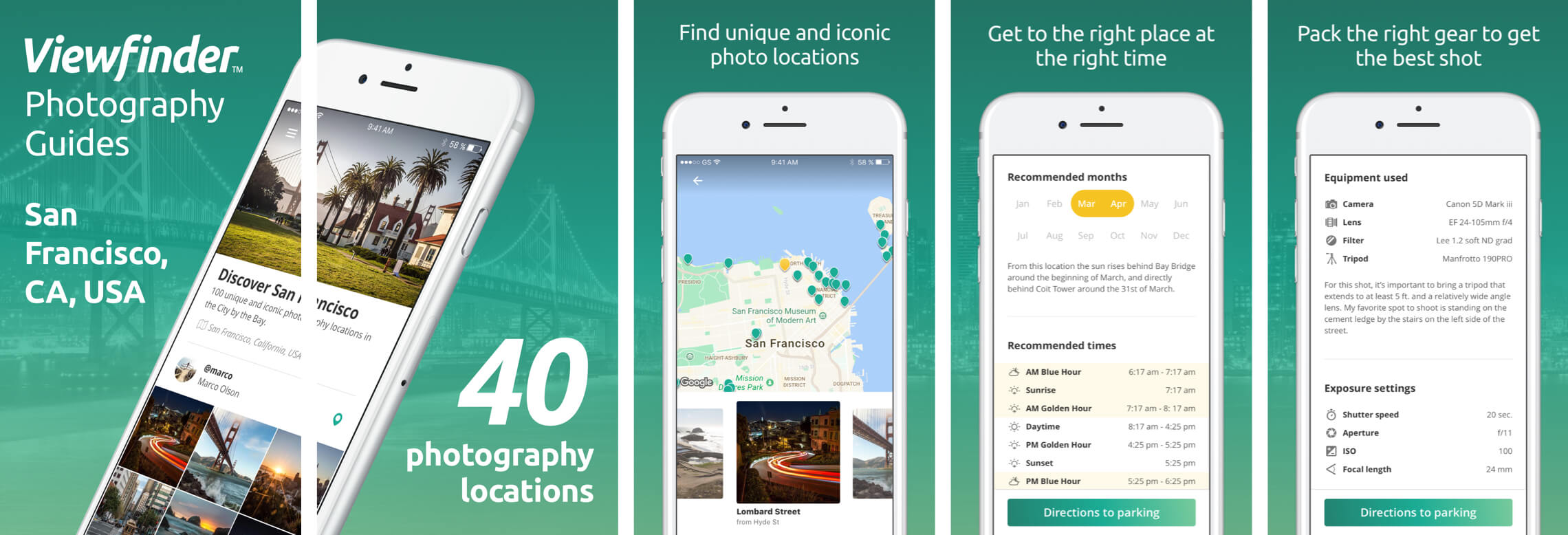
A set of App Store screenshot images were created to highlight Viewfinder’s value propositions. A Google Play Store set was also created using Android devices.

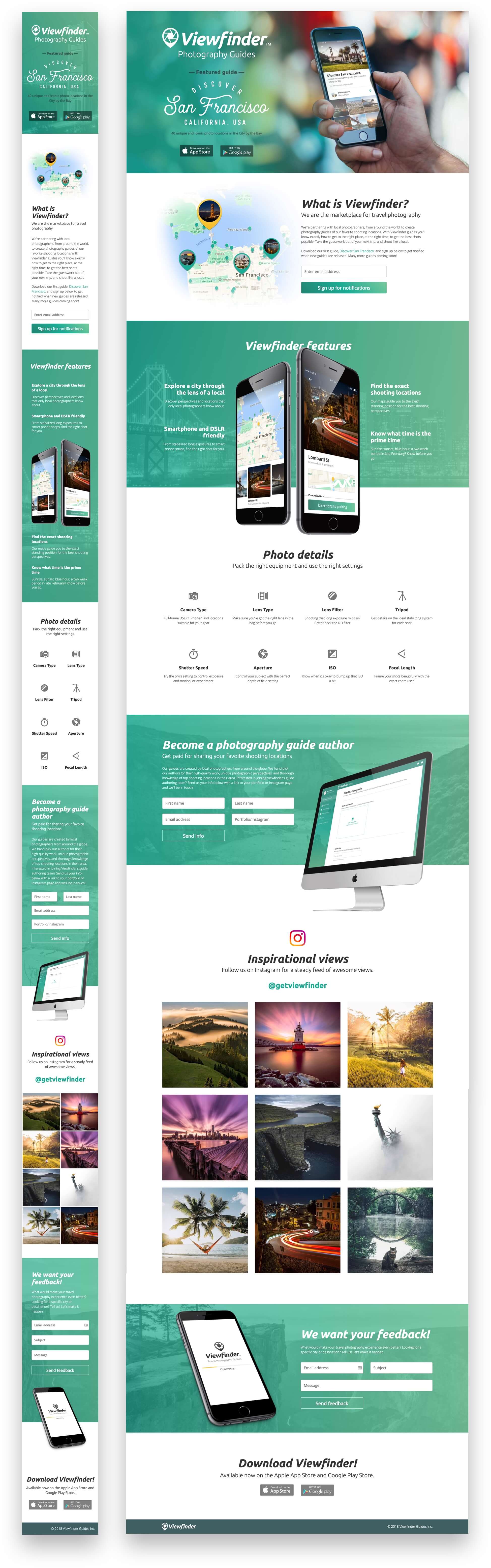
A marketing site was also created in order to drive downloads, collect email addresses, and user feedback. I was a front-end developer in another life so I was able to stretch my coding muscles in building this custom site using HTML5, CSS3, and jQuery.

We’ve received great feedback from our users, and we’re listening and adjusting to meet their needs. Development on our next release is well underway. Stay tuned!